MICROSOFT NEWS: 70-511 Exam Questions has been Updated Today! Get Latest 70-511 VCE and 70-511 PDF Instantly! Welcome to Download the Newest Braindump2go 70-511 VCE&70-511 PDF Dumps: http://www.braindump2go.com/70-511.html (300 Q&As)
The 70-511 Exam Practice Questions and Answers are ideal for the aspring candiates to grab exceptional grades in Microsoft 70-511 Exam! The 70-511 Questions and Answers are developed using the latest updated course content and all the answers are verified to ensure phenoment preparation for the actual 70-511 Exam!
Exam Code: 70-511
Exam Name: TS: Windows Applications Development with Microsoft .NET Framework 4
Certification Provider: Microsoft
Corresponding Certifications: MCPD, MCPD: Windows Developer 4, MCTS, MCTS: Microsoft .NET Framework 4, Windows Applications
70-511 Dumps PDF,70-511 PDF,70-511 VCE,70-511 eBook,70-511 Study Guide,70-511 Certification,70-511 Exam Questions,70-511 Book,70-511 Dump,70-511 eBook PDF,70-511 Exam Preparation,70-511 Dumps Free,70-511 Braindumps,70-511 Practice Tests,70-511 Practice Exam,70-511 Practice Test Free,70-511 TS: Windows Applications Development with Microsoft .NET Framework 4

QUESTION 31
You use Microsoft Visual Studio 2010 and Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application includes a function that is triggered by filling out a form and by clicking a button.
Currently, the application is tested manually.
You need to create an automated and iterative process to test the application.
What should you do?
A. use IntelliTrace.
B. Use UISpy.exe to extract the user interface (UI) Information.
Then, use MSTest.exe.
C. Use classes in the System.Windows.Automation and System.Windows.Automation.
Text namespaces.
D. Use the Action Recording methodology to record the user interface (UI) actions.
Then, use MSTest.exe.
Answer: C
QUESTION 32
You use Microsoft Visual Studio 2010 and Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You write the following code fragment to bind a customer object to several controls in a window.
<TextBox Text=”{Binding Path=CustomerName}” Name=”textBoxl” />
When the application executes, you receive the following error message:
“System.Windows.Data Error: 35: BindingExpression path error:
‘CustomerName’ property not found on ‘object’ “Customer1 (HashCode=22613453).
BindingExpression:Path=CustomerNarne; DataItem=’Customer’ (HashCode=22613453);
target element is ‘TextBox’ (Name=’textBoxl’);
target property is ‘Text’ (type ‘String’)”
You need to identify the source of the error.
What should you do?
A. Use a Trace object.
B. Use a Debug object.
C. Use the WPF Visualizer.
D. Use a PresentationTraceSources object.
Answer: D
QUESTION 33
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
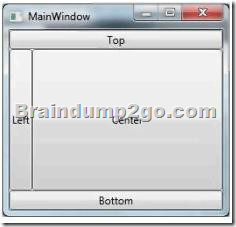
The application contains a window as shown in the following exhibit.
You need to define a DockPanel control that fits the window.
Which code fragment should you use?

A. <DockPanel>
<Button Content=”Left”/>
<Button Content=”Top” DockPanel.Dock=”Top”/>
<Button Content=”Bottom” DockPanel.Dock=”Bottom”/>
<Button Content=”Center”/> </DockPanel>
B. <DockPanel>
<Button Content=”Top” DockPanel.Dock=”Top”/>
<Button Content=”Bottom” DockPanel.Dock”Bottom’7>
<Button Content=”Left”/> <Button Content=”Center”/> </DockPanel>
C. <DockPanel>
<Button Content-“Left”/>
<Button Content=”Top” DockPanel.Dock=”Top”‘>
<Button Content=”Center”/> <Button Content=”Bottom”
DockPanel.Dock=”Bottom”/> </DockPanel>
D. <DockPanel>
<Button Content=”Top” DockPanel.Dock=”Top”/>
<Button Content-“Left”/> <Button Content=”Center”/>
<Button Content=”Bottom” DockPanel.Dock=”Bottom”/> </DockPanel>
Answer: B
QUESTION 34
You are developing a Windows Presentation Foundation (WPF) application for a travel reservation system.
You need to ensure that users can select a range of travel dates.
What should you do?
A. Add a single DatePicker control to the design surface.
B. Add a single Calendar control to the design surface.
C. Add a single MediaElement control to the design surface to display a calendar.
D. Add the appropriate Windows Forms references to the project references.
Add a single windows Forms DoteTimePicker control to the design surface.
Answer: B
QUESTION 35
You use Microsoft. NET Framework 4 to create a custom Windows Presentation Foundation (WPF) application.
Your environment includes several WPF applications.
The applications use the same logo and style configuration as part of a corporate standard.
You need to ensure that the existing applications can be updated to use the same logo and style settings without recompiling.
Which two actions should you perform? (Each correct answer presents part of the solution. Choose two.)
A. Mark the resource as an embedded resource in each application.
B. Create a resource in an XAML file that contains the logo and style configurations.
C. Create a resource in a custom control that contains the logo and style configurations.
D. Add the resource as a Resource Dictionary in the Merged Dictionaries collection of each
application.
E. Use Resource Manager to read the content of the resource.
Manually assign the style configurations included in the resource file to the appropriate
control in each application.
Answer: BD
QUESTION 36
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
You need to ensure that users can view content in a book-reading format that displays two pages at a time.
Which control should you use?
A. FlowDocument
B. FlowDocumentReader
C. FlowDocumentPageviewer
D. FlowDocumentScrollViewer
Answer: B
QUESTION 37
You are developing a Windows Presentation Foundation (WPF) application.
The application contains stylized body text and heading text.
The heading text is a slight variation of the body text.
You need to ensure that if the body text changes, the heading text automatically inherits those changes.
What should you do?
A. Set the Value property of the style setter to point to a static resource.
B. Set the BasedOn property of the heading style to point to a static resource for the body text
style.
C. Set the Key property of the heading style to start with the name of the body text style.
D. Set the TargetType property of the heading style to TextBlock.
Answer: A
QUESTION 38
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application contains the following code fragment.
<StackPanel>
<TextBlock Style=”{StaticResource HyStyle)”>Hello World</TextBlock> <Button Style=”{StaticResource HyStyle}”>Ok</Button>
</StackPonel>
You need to define a style that applies the following properties to the text in the StackPanel object:
– FontSize = 32
– FontWeight = Bold
Which code fragment should you use?
A. <Style x:Key=”MyStyle” TargetType=”{x:Type Control}”>
<Setter Property=”TextElement.FontSize” Value=”32″ />
<Setter Property-“TextElement.FontUeight” Value=”Bold” />
</Style>
B. <Style x:Key=”MyStyle” TargetType=”{ x : Type Framework-Element} “>
<Setter Property=”TextElement.FontSize” Value=”32″ /
<Setter Property=”TextElement.FontWeight” Value=”Bold” />
</Style>
C. <Style x:Key=”MyStyle” TargetType=”{x:Type TextElement}”>
<Setter Property=”Control.FontSize” Value=”32″ />
<Setter Property=”Control.FontUeight” Value=”Bold” />
</Style>
D. <Style x:Key=”MyStyle” TargetType-“(x:Type UserControl)”>
<Setter Property=”Control.FontSize” Value=”32″ />
<Setter Property=”Control.FontWeight” Value=”Bold” />
</Style>
Answer: B
QUESTION 39
You use Microsoft .NET Framework 4 to create a Windows Presentation Foundation (WPF) application.
The application contains a form named frmMain that contains a button named btnSave.
You create a ProgressBar control named saveProgress.
Initially, saveProgress is not displayed on frmMain.
When a user clicks btnSave, you have the following requirements:
– saveProgress is slightly visible after 0.2 seconds
– saveProgress is fully visible after 1 second
You need to declare the corresponding storyboard.
You write the following code fragment. (Line numbers are included for reference only.)
01 <Storyboard xiKey” animateProgress” TaEgetName=”saveProgress”>
03 </Storyboard>
Which code fragment should you insert at line 02 to complete the declaration?
A. <ObjectAnimationUsingKeyFrames Storyboard.TargetProperty=”Visibility”>
<DiscreteObjectKeyFrame KeyTime=”00:00:00″ Value=”{x:Static Visibility.Collapsed)” />
<DiscreteObjectKeyFrame KeyTime=”00:00:01″ Value=”{x:Static Visibility.Visible)” />
</ObjectAnimationUsingKeyFrames>
B. <ObjectAnimationUsingKeyFrames Storyboard. TargetProperty=”Visibility”>
<DiscreteObjectKeyFrame KeyTime””0″
Value=”{x:Static Visibility.Collapsed)” />
<DiscreteObjectKeyFrame KeyTime=”l” Value=”{x:Static Visibility-Visible)” />
</ObjectAnimationUsingKeyFrames>
C. <DoubleAnimation Storyboard.TargetProperty=”Opacity” Duration=”00:00:01″ From=”0″
To=”1″ />
D. <DoubleAnimation Storyboard.TargetProperty=”Opacity” Duration=”l” From=”0″ To=”l” />
Answer: C
QUESTION 40
You are developing a Windows Presentation Foundation (WPF) application.
The main window of the application is defined by the following markup.
<Grid ShoTJGridLines=”True”>
<Grid.ColumnDefinitions>
<ColumnDefinition />
<ColumnDeiinition />
</Grid.ColumnDef initions>
<Grid.RowDefinitions>
<RowDefinition />
<RowDefinition />
<RowDefinition />
</Grid.RouDefinitions>
<TextBlock Grid.Row=”0″ HorizontalAlignment=”Center”> Products Shipped</TextBlock>
<TextBlock Grid.Row=”l” Grid.Column=”0″>
Quarter K/TextBlock>
<TextBlock Grid.Row=”2″ Grid.Column-“0”>
Quarter 2</TextBlock>
<TextBlock Grid.Row=”l” Grid.Coiumn=”l”>
50000</TextBiock>
<TextBlock Grid.Row=”2″ Grid.Coluitin=”l”>
150000</TextBlock>
</Grid>
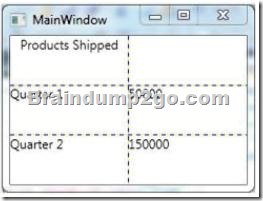
When the application is run, it appears as follows?
You need to ensure that the TextBlock control with the contents “Products Shipped” is horizontally centered on the Grid control.
Which markup segment should you add to the TextBlock control?

A. GridView.ColumnCollection=”l,2″
B. Grid.ColumnSpan=”2″
C. Manipulation.ManipulationParameter””2″
D. TextBlock.TextAlignment-“Center”
Answer: B
2015 Latest Released Microsoft 70-511 Exam Dumps Free Download From Braindump2go Now! All Questions and Answers are chcked again by Braindump2go Experts Team, 100% Real Questions and Correct Answers Guaranteed! Full Money Back Guarantee Show our Confidence in helping you have a 100% Success of Exam 70-511! Just have a try!

FREE DOWNLOAD: NEW UPDATED 70-511 PDF Dumps & 70-511 VCE Dumps from Braindump2go: http://www.braindump2go.com/70-511.html (300 Q&A)





