[PDF&VCE]Braindump2go Free 70-480 Dumps PDF Download (181-190)
MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As) 2015 Timesaving Comprehensive Guides For Microsoft 70-480 Exam: Using Latst Released Braindump2go 70-480 Practice Tests Questions, Quickly Pass 70-480 Exam 100%! Following Questions and Answers are all the New Published By Microsoft Official Exam Center! Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3 
QUESTION 181
You develop an HTML5 application that interacts with a REST service.
The REST service accepts JSON data.
A JavaScript object named form Data contains data that is sent to the REST service.
You need to convert the JavaScript object named formData into JSON.
Which code segment should you use? A. jQuery.ajax.valueOf(formData);
B. window.evai(formData);
C. JSON.stringify (formData);
D. formData.toString(); Answer: C QUESTION 182
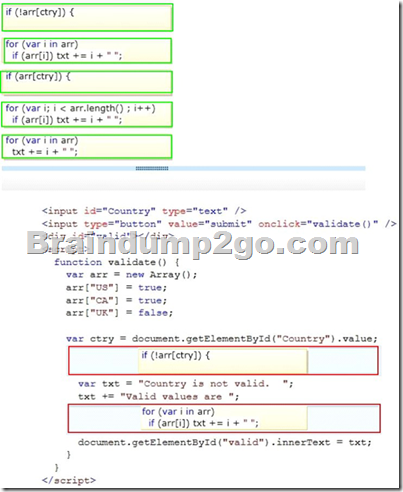
Drag and Drop Question
You are developing an application for an online retailer.
The company ships only to certain countries.
The application must:
- Store a list of country codes in an array
- Validate the country code of the shipping address against the countries array
- Include a Boolean value in the array that indicates whether or not you can ship to the country
- Display a list of countries that can be shipped to if the user inputs a code for a country that the retailer cannot ship to
You need to develop the application to meet the requirements.
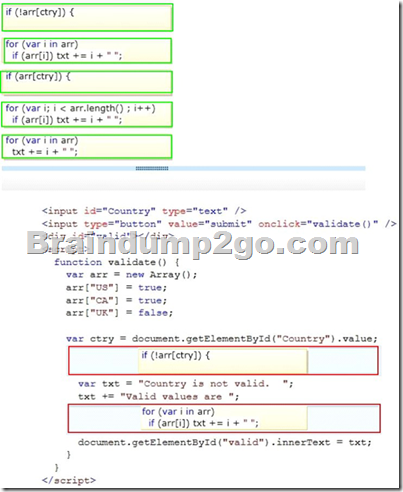
Which code segment or segments should you use? (To answer, drag the appropriate code segment or segments from the list of code segments to the correct location or locations in the work area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.) 
Answer: 
QUESTION 183
You are developing an HTML page that includes the following code.
<h1 id="header">A Static Page</hl>
You need to modify the content of the HI element dynamically by using JavaScript.
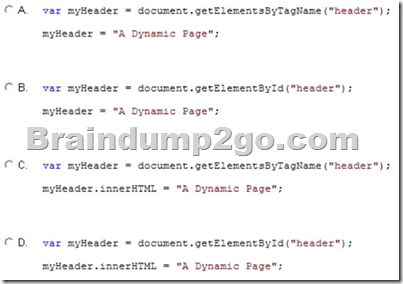
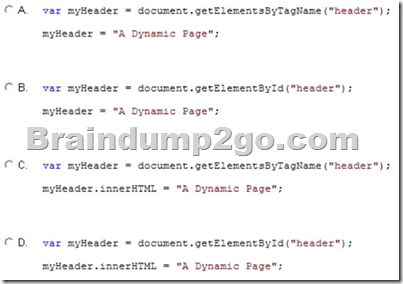
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D QUESTION 184
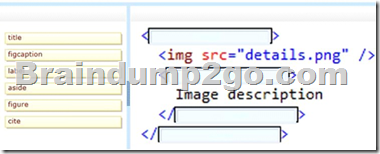
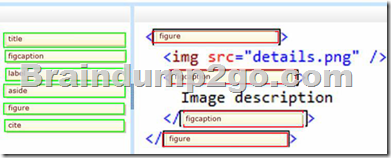
Drag and Drop Question
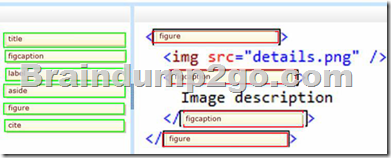
You are developing an HTML5 web application that will display encyclopedia entries.
Each encyclopedia entry has an associated image that is referred to in the entry.
You need to display the image by using the correct semantic markup.
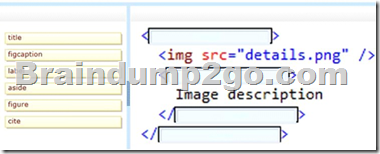
What should you do? (To answer, drag the appropriate HTML tag to the correct element. Each tag may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.) 
Answer: 
QUESTION 185
You are developing a web page that will contain an animated logo.
The web page currently has a logo image on a canvas object.
You need to spin the logo image on the canvas.
Which method should you use?
A. context.rotate()
B. context.spin()
C. context.translatePosition()
D. context.setTransform() Answer: A QUESTION 186
You are developing a web page that includes the following HTML.
<span id="myTextSpan" class="myStyle">Hello, World!</Span>
You need to use inline CSS styling to format the text with Arial font.
Which code segment should you use? 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B QUESTION 187
You develop an HTML5 webpage.
You have the following JavaScript code:
You need to handle the click event when a user clicks the show/Dialog button.
Which code segment should you insert at line 02? 
A. $ (document).trigger("click", "#showDialog", function (e) {
B. $ (document).on ("#showDialog", "click", function (e) {
C. $(document).toggle("click", "#showDialog", function (e) {
D. $(document).on("click", "#showDialog", function (e) {
Answer: D QUESTION 188
You create the following JavaScript code: 
You have the following requirements:
- You must invoke a function that displays the vehicle information within the following HTML element: <div id="display"x/div>
- The output of the function must appear on the webpage as follows:
Vehicle Color is silverStay safe!Vehicle TransmissionType is manualBig machine!
You need to invoke the JavaScript function to display the required output in the HTML element.
Which two code segments should you use? (Each correct answer presents a complete solution. Choose two.) 
A. Option A
B. Option B
C. Option C
D. Option D
E. Option E
Answer: CE QUESTION 189
You are developing an application that processes order information.
Thousands of orders are processed daily.
The application includes the following code segment. (Line numbers are included for reference only.)
The application must:
- Display the number of orders processed and the number of orders remaining
- Update the display for every 25th record processed
You need to develop the application to meet these requirements.
Which line of code should you insert at line 04? 
A. if (!(counter % 25))
B. if (counter == 25)
C. if (counter >> 25 == 0)
D. if (counter >> 25 == 0)
Answer: A QUESTION 190
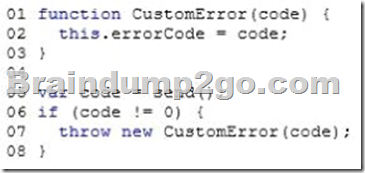
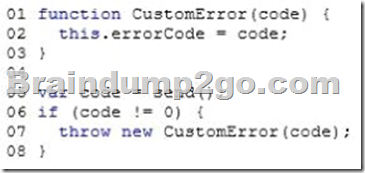
You create an application that sends information to a web service by using the following code: (Line numbers are included for reference only.)
When the web service returns a non-zero result code, you must raise an exception that contains the result code.
You need to implement the code that generates the exception.
Which line of code should you insert at line 04? 
A. CustomError .prototype = Error.prototype;
B. CustomError ["ErrorType"] = Error;
C. CustomError.customError = true;
D. Error-constructor = CustomError;
Answer: A
All the 225 Questions and Answers in Braindump2go 70-480 Exam Dumps are the latest 70-480 Real Exam Questions not just 70-480 Practice Tests Questions! Braindump2gp Microsoft 70-480 Exam Dumps PDF&VCE Guarantees you 100% Pass 70-480 Exam! Braindump2go Can Provide the Latest 70-480 Dumps Questions from Microsoft Official Exam Center for You! 
70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html
|