[PDF&VCE]Braindump2go 70-480 VCE Dumps Free Download (71-80)
MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As) Quick and Effective Microsoft 70-480 Exam Preparation Options - Braindump2go new released 70-480 Exam Dumps Questions! Microsoft Official 70-480 relevant practice tests are available for Instant downloading at Braindump2go! PDF and VCE Formates, easy to use and install! 100% Success Achievement Guaranteed! Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3 
QUESTION 71
You develop an HTML5 application that allows users to upload files from their local computers.
The user interface must remain responsive during the upload.
You need to implement the file upload functionality for the application.
Which two actions should you perform? (Each correct answer presents a complete solution. Choose two.) A. Use an HTML form with a file type INPUT element that targets a hidden IFRAME element.
B. Use a file type INPUT element, and then use the Web Storage API to upload the file.
C. Use a FormData object and upload the file by using XMLHttpRequest.
D. Register the file protocol by using protocol handler registration API and then upload the file
by using XMLHttpRequest.
E. Use the FileSystem API to load the file, and then use the jQuery post method to upload the
file to the server. Answer: BD
Explanation:
B: Example (notice the web storage api upload.aspx):
<!DOCTYPE html>
<html>
<head>
<title>Upload Files using XMLHttpRequest - Minimal</title>
</head>
<body>
<form id="form1" enctype="multipart/form-data" method="post" action="Upload.aspx">
<div class="row">
<label for="fileToUpload">Select a File to Upload</label><br />
<input type="file" name="fileToUpload" id="fileToUpload" onchange="fileSelected();"/>
</div>
<div id="fileName"></div>
<div id="fileSize"></div>
<div id="fileType"></div>
<div class="row">
<input type="button" onclick="uploadFile()" value="Upload" />
</div>
<div id="progressNumber"></div>
</form>
</body>
</html>
D:
- Because we're using XMLHttpRequest, the uploading is happening in the background.
The page the user is on remains intact. Which is a nice feature to have if your business process can work with it.
- The XMLHttpRequest object has gotten a facelift in the Html5 specifications.
Specifically the XMLHttpRequest Level 2 specification (currently the latest version) that has included the following new features:
Handling of byte streams such as File, Blob and FormData objects for uploading and downloading
Progress events during uploading and downloading
Cross-origin requests
Allow making anonymous request - that is not send HTTP Referer
The ability to set a Timeout for the Request QUESTION 72
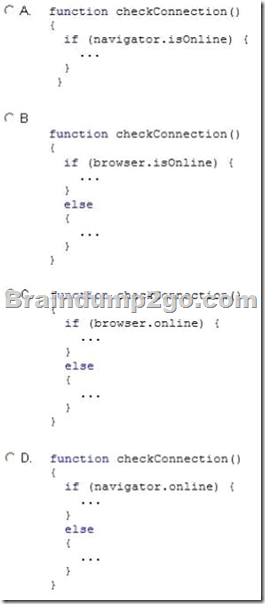
You are developing a web application that can function when users are not connected to the Internet.
You need to check the Internet connectivity status of a user's browser.
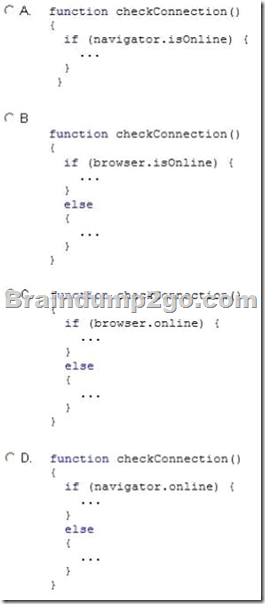
Which method should you use? 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
Explanation:
navigator.onLine is a property that maintains a true/false value (true for online, false for offline). This property is updated whenever the user switches into "Offline Mode" by selecting the corresponding menu item QUESTION 73
You are creating a page that contains detailed employee information for a company portal.
The page uses a jQuery library.
The page contains a hidden button named btnEdit that is defined by the following code.
<button id="btnEdit" style="display: none;n>Edit</button>
The button is not displayed by default.
The button must be displayed only if the user is logged on.
You need to add code to the document.ready() function to meet the requirements for the button.
Which line of code should you use? A. $ (`#btnEdit').appear ();
B. $ (`#btnEdit').visible = true;
C. $ (`#btnEdit').show();
D. $ (`#btnEdit').Visible(); Answer: C
Explanation:
With no parameters, the .show() method is the simplest way to display an element:
$( ".target" ).show(); QUESTION 74
Hotspot Question
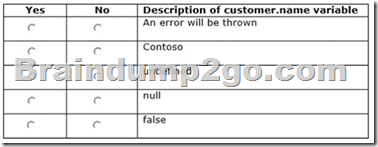
You troubleshoot a webpage that includes the following code segment: 
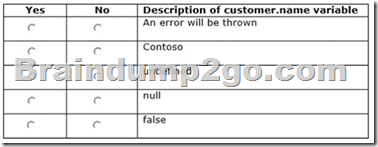
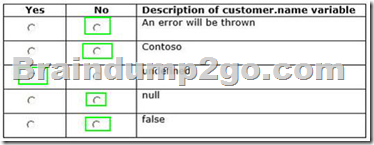
You need to evaluate the value of the variable named customer.name.
For each statement in the table, select Yes if the code segment above causes the variable to evaluate as described. Select No if it does not. Make only one selection in each column. 
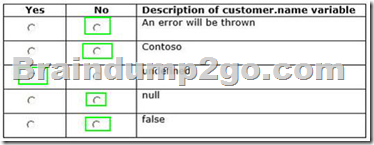
Answer: 
QUESTION 75
Hotspot Question
You develop an HTML5 webpage that contains the following markup and code:

You have the following requirements:
- Display a message if users select the first OPTION element, and then submit the form.
- Do not display an alert message if users select any other OPTION element, and then submit the form.
You need to implement the madeSelection() function.
How should you complete the relevant code? (To answer, select the appropriate code segment from each drop-down list in the answer area.) 
Answer: 
QUESTION 76
You are developing a blog web page that is being optimized for accessibility.
The page includes the following HTML.
The heading tags represent a blog post title, a blog post subtitle, and the author's name.
You need to ensure that the three headings are treated as a unit but retain their individual formatting.
Which tags should you use to wrap the H1, H2, and H3 elements?

A. <group> </group>
B. <header> </header>
C. <hgroup> </hgroup>
D. <headings> </headings>
Answer: C QUESTION 77
Hotspot Question
You develop a webpage that consumes a web service.
The web service provides currency exchange rates.
Visitors enter the currency type on the webpage and press the Submit button.
The web service returns the current exchange rate.
You need to ensure that the webpage always displays the most current information.
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.) 
Answer: 
QUESTION 78
Hotspot Question
You develop a webpage.
The layout of the webpage must resemble the following image:

You need to ensure that the page renders properly.
How should you complete the relevant CSS styles? (To answer, select the appropriate option from each drop-down list in the answer area.) 
Answer: 
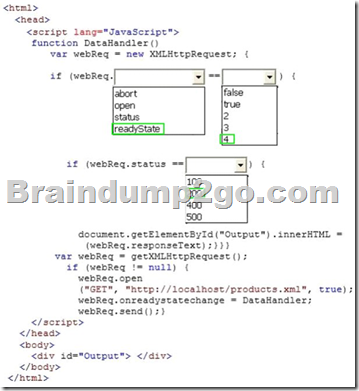
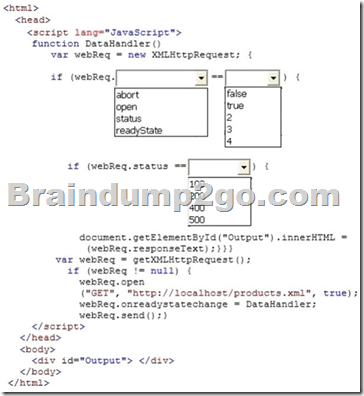
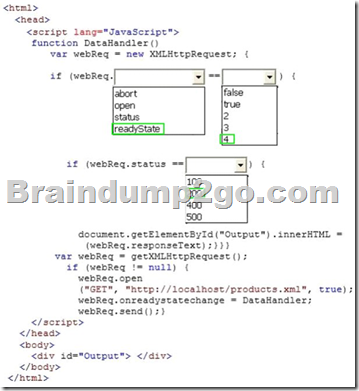
QUESTION 79
Hotspot Question
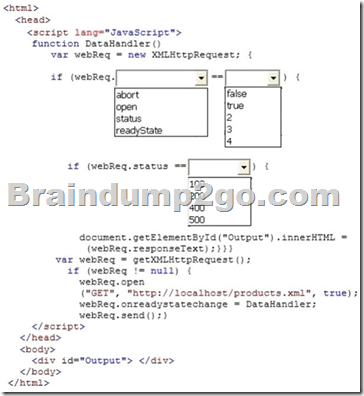
A company has an XML file named products.xml on a web server.
The file contains a list of the products that the company sells.
You need to display the contents of the products.xml file in a DIV element named Output.
How should you complete the relevant code? (To answer, select the appropriate option from each drop-down list in the answer area.)

Answer: 
QUESTION 80
You develop a webpage that allows a user to download a 3PEG image and convert it to a PNG file.
You need to implement the code to download the contents of the JPEG image with no additional decoding.
Which JavaScript function should you use?
A. readAsBinaryString()
B. readAsArrayBuffer()
C. readAsDataURL()
D. readAsText() Answer: B
Braindump2go Regular Updates of Microsoft 70-480 Preparation Materials Exam Dumps, with Accurate Answers, Keeps the Members One Step Ahead in the Real 70-480 Exam. Field Experts with more than 10 Years Experience in Certification Field work with us.

70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html
|