MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As)
We never believe in second chances and Braindump2go brings you the best 70-480 Exam Preparation Materials which will make you pass in the first attempt.We guarantee all questions and answers in our 70-480 Dumps are the latest released,we check all exam dumps questions from time to time according to Microsoft Official Center, in order to guarantee you can read the latest questions!
Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio
Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3

QUESTION 121
You are creating a blog site by using HTML5 and JavaScript.
An inline frame enables users to post comments.
It is possible for users to inject malicious scripts into their comments.
You need to minimize the ability for malicious scripts to execute on the site.
Which line of code should you use?
A. <iframe sandbox src=”frame1.htmlnX/iframe>
B. <iframe seamless=”allowscripts” src=”frame1.html”<>/iframe>
C. <iframe seamless src=”frame1.html”></iframe>
D. <iframe sandbox=”allowscripts” src”frame1.html”x/iframe>
Answer: A
QUESTION 122
You develop an application to host user-generated HTML and JavaScript content.
A common error handler in your application must process all unhandled errors.
You need to implement global error handling for the application.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
QUESTION 123
Hotspot Question
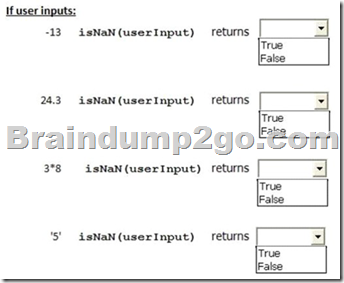
You are validating user input by using built-in JavaScript functions.
The application must:
– Store the value that is entered in a variable named inputValue
– Use the built-in isNaN(tnputValue) function to evaluate the data type
You need to validate the return value of the isNaN(inputValue) function.
Which values will be returned? (To answer, configure the appropriate options in the dialog box in the answer area.)

Answer:

QUESTION 124
You develop an HTML5 webpage.
You have the following HTML markup:

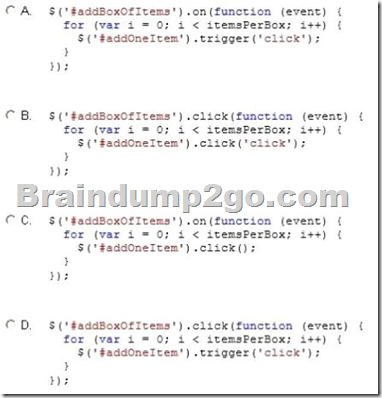
You need to call the click event for the addOneltem button a determined number of times when the user clicks the addBoxOfltems button.
Which code segment should you add to the webpage?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 125
You develop an HTML5 webpage.
You have the following HTML markup:
<input type=”text” id=”username” />
You need to prevent users from entering specific characters into the username field.
What should you do?
A. Using the keyup event, add an anonymous function that returns true when a specific
character keycode value is determined.
B. Using the change event, add an anonymous function that returns true when a specific
character keycode value is determined.
C. Using the keydown event, add an anonymous function that returns false when a specific
character keycode value is determined.
D. Using the change event, add an anonymous function that returns false when a specific
character keycode value is determined.
Answer: B
QUESTION 126
You are developing a customer contact form that will be displayed on a page of a company’s website.
The page collects information about the customer.
If a customer enters a value before submitting the form, it must be a valid email address.
You need to ensure that the data validation requirement is met.
What should you use?
A. <input name=”email” type=”input” required=”required”/>
B. <input name=email” type=”url” required=”email”/>
C. <input name=”email” class” email”/>
D. <input name=”email” type=”email”/>
Answer: D
QUESTION 127
You troubleshoot a webpage that contains the following HTML markup: (Line numbers are included for reference only.)

The webpage also contains the following JavaScript function named someEvent() that is declared in the HEAD section of the HTML:
Function someEvent() {
Alert(‘someEvent fired!’);
}
The JavaScript function named someEvent() must run only when the user clicks the DIV element, not the INPUT elements.
You need to modify the webpage to invoke the JavaScript function named someEvent().
What should you do? (Each correct answer presents a complete solution. Choose two.)

A. Option A
B. Option B
C. Option C
D. Option D
Answer: AB
QUESTION 128
You develop a webpage by using HTML5.
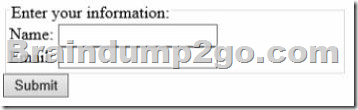
The user interface of the webpage must show a gray-lined box that contains the label Enter your information:. Inside the box are two labels and two input boxes.
The first input box must be labeled Name:.
The second input box must be labeled Email:. Below the box is a Submit button.
The user interface must look like the following;

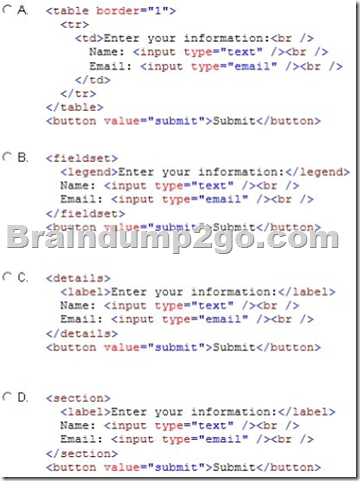
You need to create the user interface.
Which markup should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 129
You are developing an application to track project management for your company.
The status of the project is stored in a variable named percentComplete.
The method must execute only when percentComplete is equal to the numeric value 100.
You need to develop the application to meet the requirement.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 130
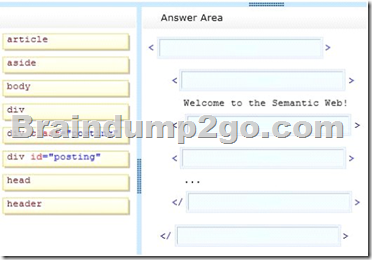
Drag and Drop Question
You develop a website for a company by using HTML5.
You have the following requirements:
– Allow multiple news postings per page under the title “Welcome to the Semantic Web!”.
– Search engines must be able to index individual news postings.
– News postings must be styled by using the following CSS markup:
.posting { line-height: 150%; )
You need to structure the markup for each individual news posting.
How should you complete the relevant markup? (To answer, drag the appropriate markup to the correct location or locations in the answer area. Use only markup that applies.)

Answer:

100% Full Money Back Guarantee Promised By Braindump2go to All 70-480 Exam Candiates: Braindump2go is confident that our NEW UPDATED 70-480 Exam Questions and Answers are changed with Microsoft Official Exam Center, If you cannot PASS 70-480 Exam, nevermind, we will return your full money back! Visit Braindump2go exam dumps collection website now and download 70-480 Exam Dumps Instantly Today!

70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html





