Microsoft 70-481 Free Braindumps - Pass 70-481 Exam With Braindump2go Free Microsoft 70-481 Q&As (21-30)
MICROSOFT OFFICIAL: New Updated 70-481 Exam Questions from Braindump2go 70-481 PDF Dumps and 70-481 VCE Dumps! Welcome to Download the Newest Braindump2go 70-481 VCE&PDF Dumps: http://www.braindump2go.com/70-481.html (122 Q&As)
Laest 70-481 PDF Dumps and 70-481 VCE Dumps can be downloaded from Braindump2go Now! This New Updated 70-481 Exam Dumps has 122q in all! All Braindump2go 70-481 Exam Questions and Answers are formulated and verified by experienced IT professionals! We guarantee all of you can pass 70-481 Exam successfully! Exam Code: 70-481
Exam Name: Essentials of Developing Windows Store Apps Using HTML5 and JavaScript
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: Windows Store Apps Keywords:70-481 Dumps,70-481 Free Exam Questions,70-481 VCE,70-481 Dumps PDF,70-481 Study Guide,70-481 Essentials of Developing Windows Store Apps Using HTML5 and JavaScript 
QUESTION 21
You are designing the architecture for the app.
You need to ensure that the logical design fulfills the design pattern requirements.
Which type of object should you create? A. C# class library
B. Windows Runtime components
C. A single JavaScript file
D. A separate JavaScript file for each page that contains a single enterprise service provider
implementation Answer: B QUESTION 22
You need to ensure that the about page is displayed.
Which code segment should you insert at line DF13? 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: C QUESTION 23
You need to ensure that the settings for the About page meet the business requirements.
Which attribute should you add to the DIV element in line AB07? A. data-win-options="{width:'narrow'}"
B. data-win-options="{width:'346'}"
C. data-win-options="{size:'narrow'}"
D. data-win-options={size:'346'}" Answer: A QUESTION 24
Hotspot Question
You are preparing to deploy the app.
You need to prepare the app according to the technical specifications.
Which tab in Visual Studio should you use? (To answer, select the correct tab in the answer area.) 
Answer: 
QUESTION 25
You need to ensure that the JavaScript object that is defined in the credentialManager.js file can be consumed by other Windows Store apps that are written in different programming languages.
How should you rewrite the code?
A. As a WinJS.Class object
B. As an ASP.NET server control
C. As a Windows Runtime component
D. As an XAML control Answer: C QUESTION 26
You need to ensure that the about.html page is displayed.
Which code segment should you insert at line DF13? 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B QUESTION 27
You need to ensure that the about.html page is displayed according to the requirements.
Which attribute should you add to the DIV element in line AB07? A. data-win-control="WinJS.UI.GridLayout"
B. data-win-control="WinJS.UI.AppBarn
C. data-win-control="WinJS.UI.ListLayout"
D. data-win-control="WinJS.UI.SettingsFlyout" Answer: B QUESTION 28
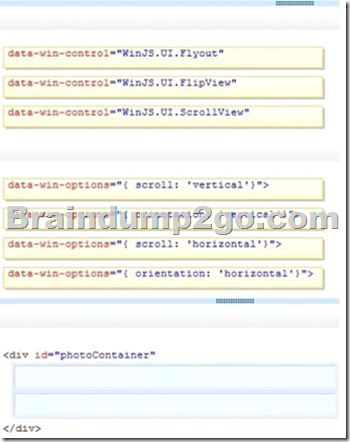
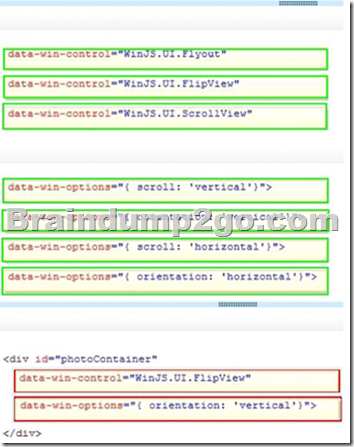
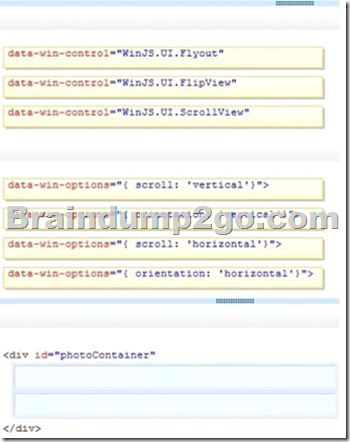
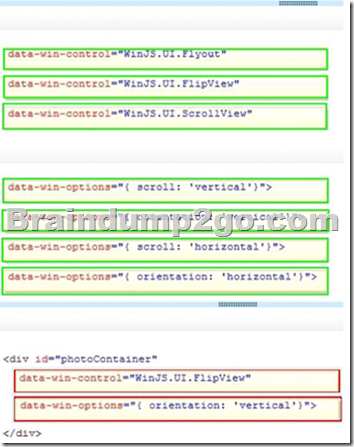
Drag and Drop Question
You need to ensure that product images are displayed according to the requirements.
Which attributes should you use? (To answer, drag the appropriate attributes to the correct locations in the answer area. Each attribute may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.) 
Answer: 
Case Study 3 - Tailspin Toys (QUESTION 29 - QUESTION 37)
Background
You are developing a Windows Store app for Tailspin Toys.
The app will allow customers to interact with toys online and to order toys.
Business Requirements
User Interface
- The user interface must display toy categories, toys in each category, and product details about the toys. The product details must include the toy name, description, and one or more photos in different views. The toy categories must be distinct, and each toy must belong to only one category at a time.
- The display of toy categories must remain at the top of the screen at all times.
- The display of all product details must be arranged in a grid.
- The user interface must allow the user to zoom images of toys, with a maximum zoom factor of five.
- When inventory changes, the app must raise a toast notification with a brief sound alert. The toast notification must remain on the screen for five seconds.
- The area that displays the details of a single toy has the following requirements:
- It must be one-third of the size of the area of the toy detail grid.
- It must be on the left.
Settings
- All settings must use the Settings charm.
- The app must provide help and information.
Behavior
- The app must restore user toy selection during an unexpected app termination.
- The app state must be restored when the app is activated after termination.
Technical Requirements
General
- App calls must initialize the TailspinArtUpdater object in response to a Process Lifetime Management (PLM) notification.
- The app includes a library named ToyInventory, which will be used to access the toy inventory system. The library includes a method named DisplayInventory().
- Any compiler-generated metadata produced from this library must be consumable by JavaScript, C ++, and C# Windows Store apps.
The app must include an HTML5 control that has the following requirements:
- It must use a GetToylnventory event to display app settings.
- It must have a relative path of html/Toylnventory.html.
- It must be invoked by using a link named Show Inventory, which displays in-context access to settings.
Styling
The styling details of the app must be located in the default CSS file.
Help and information
- The app will call a function named LoadHelpContent to load help content from tailspintoys.html.
- The app will display the help content by using the SettingsFlyout control.
Application Structure
Relevant portions of the app files are shown below. (Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)




QUESTION 29
You need to ensure that the app meets the business requirements for user interface design.
Which code segment should you insert at line UL15? A. layout: new ui.ListLayout ( ui.GridLayout{ horizontal: "false" })
B. layout: new ui.GridLayout({ groupHeaderPosition: "top" })
C. layout: new ui.ListLayout({ horizontal: "false" })
D. layout: new ui.GridLayout( ui. ListLayout{ groupHeaderPosition: "top" }) Answer: B QUESTION 30
You need to ensure that the app maintains information according to the requirements.
Which event handlers should you implement? (Each correct answer presents part of the solution. Choose all that apply.) A. loaded
B. activated
C. onsettings
D. oncheckpoint Answer: BD
2015 Latest Released Microsoft 70-481 Exam Dumps Free Download From Braindump2go Now! All Questions and Answers are chcked again by Braindump2go Experts Team, 100% Real Questions and Correct Answers Guaranteed! Full Money Back Guarantee Show our Confidence in helping you have a 100% Success of Exam 70-481! Just have a try! 
FREE DOWNLOAD: Latest 70-481 PDF Dumps & VCE Dumps from Braindump2go: http://www.braindump2go.com/70-481.html(122Q&As)
|