Latest Braindump2go Microsoft 70-484 Exam Dumps Free Download (11-20)
The 70-484 Exam Practice Questions and Answers are ideal for the aspring candiates to grab exceptional grades in Microsoft 70-484 Exam! The 70-484 Questions and Answers are developed using the latest updated course content and all the answers are verified to ensure phenoment preparation for the actual 70-484 Exam!
Vendor: Microsoft
Exam Code: 70-484
Exam Name: Microsoft Essentials of Developing Windows Store Apps using C# Keywords: 70-484 Exam Dumps,70-484 Practice Tests,70-484 Practice Exams,70-484 Exam Questions,70-484 PDF,70-484 VCE Free,70-484 Book,70-484 E-Book,70-484 Study Guide,70-484 Braindump,70-484 Prep Guide 
QUESTION 11
You need to ensure that only the correct information is preserved when the user switches to another app.
Which actions should you perform? (Each correct answer presents part of the solution. Choose all that apply.) A. Save photographs by calling the SaveDataToAzureStorage() method.
B. Save application state by calling the SaveDataToLocalStorageQ method.
C. Save application state by calling the SaveDataToRoamingStorage() method,
D. Save photographs by calling the SaveDataToWebService() method.
E. Save application state by calling the SaveDataToAzureStorage() method.
F. Save photographs by calling the SaveDataToLocalStorage() method. Answer: BF QUESTION 12
You need to update the app tile images.
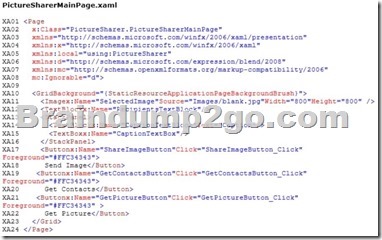
With which four code segments in sequence should you replace line AX23? (To answer, move the appropriate code segments from the list of code segments to the answer area and arrange them in the correct order.)

Answer:
 QUESTION 13
You need to access the remote image data according to the requirements.
Which data storage methods should you use? A. SaveDataToSqlAzureStorage() and GetDataFromSqlAzureStorage()
B. SaveDataToRemoteStorage() and GetDataFromRemoteStorage()
C. SaveDataToAzureStorage() and GetDataFromAzureStorage()
D. SaveDataToWebService() and GetDataFromWebService() Answer: D Case Study: 2 - Scenario 2 (QUESTION 14 - QUESTION 23)
Background
You are developing a Windows Store app named Picture Sharer.
The app will allow users to capture, modify, caption, and share pictures.
Application Structure
The SharelmageButton and GetContactsButton controls use the same foreground color.
The foreground color might change in the future.
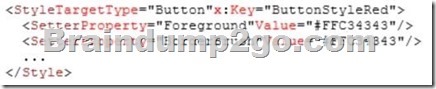
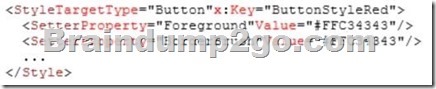
The following code defines a custom button style named ButtonStyleRed:

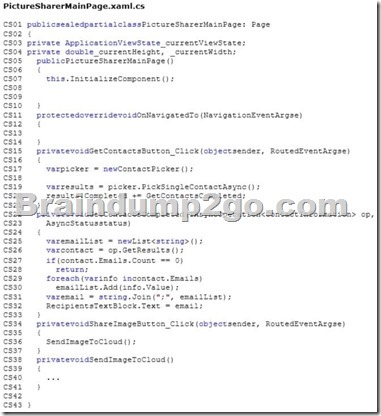
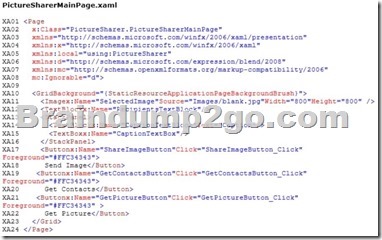
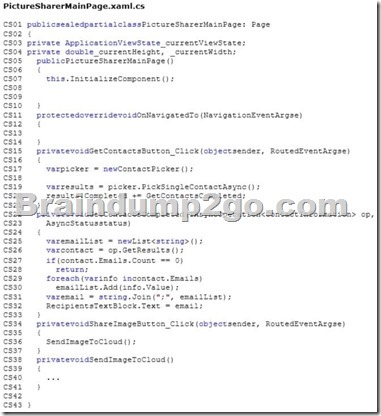
Relevant portions of the app files are shown. (Line numbers are included for reference only and include a two-character prefix that denotes the specific file to which they belong.)
Business Requirements
The app must meet the following business requirements:
- Allow users to capture and retrieve pictures, modify pictures by adding a shading effect, and add captions to images.
- Support only Landscape and Landscape-flipped orientations.
- Ensure that users can select and modify images from the PictureChooserPaqe page.
- Ensure that users can change the magnification of the selected image and resize the image by using pinch and stretch gestures. Scaling should be fluid and precisely controlled by the user.
The app must be localized for the French Canadian market.
Technical Requirements
The app must meet the following technical requirements:
- Scroll bars must not be visible.
- The CaptionTextBlock and CaptionTextBox controls must appear side by side, without overlapping and on the same line. The CaptionTextBox control should appear to the right of the CaptionTextBlock control.
- The ContactPicker object must be filtered to display only email addresses.
- Minimize the code that is required to implement optical zoom functionality.
You must perform the following tasks:
- Handle the Click event of the GetPictureButton control to switch from the current page to the PictureChooserPage page.
- After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the PictureSharerMainPage page.
- Track the current screen orientation and page size by updating the _currentViewState, _currentHeight, and _currentWidth fields every time the screen orientation or page size changes.
- Create a style named ButtonStyleWhite that inherits all the style settings of the ButtonStyleRed style except the border color; the border color must be white. The ButtonStyleWhite style must automatically update with any changes that are made to the ButtonStyleRed style.
- Create a resource named ButtonForegroundColor to implement the button foreground color so that it can be referenced in XAML by using the following standard syntax: Foreground="{StacicResource ButtonForegroundColor}"
- Ensure that the OnNavigatedTo() method updates the current picture when a new picture is selected.
- Change the background for the root Grid element to a vertical gradient that transitions from black at the top to maroon at the bottom. Create a resource named GridBackgroundGradientBrush to hold the requested gradient.
While testing the app, you observe the following results:
- An exception is being thrown in the GetContactsCompleted event handler when the retrieved email address is assigned to the RecipientsTextBlock control. The exception message states: "The application called an interface that was marshalled for a different thread."
- When users navigate away from the PictureSharerMainPage page, information that was entered in the CaptionTextBox control is lost.


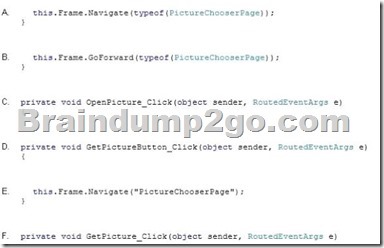
QUESTION 14
You need to enable the functionality to switch to the PictureChooserPage page.
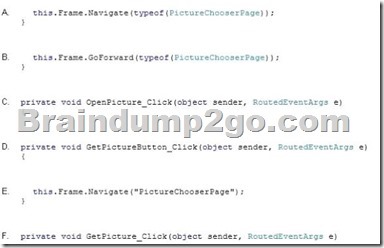
Which code segments should you insert at line CS42? (Each correct answer presents part of the solution Choose all that apply.)
 A. Option A
B. Option B
C. Option C
D. Option D
E. Option E
F. Option F Answer: AD
Explanation:
From scenario:
You must perform the following tasks:
- (D) Handle the Click event of the GetPictureButton control to switch from the current page to the PictureChooserPage page.
- (A) After the user selects an image on the PictureChooserPage page, ensure that the app navigates back to the PictureSharerMainPage page. QUESTION 15
You need to implement the required image magnification and manipulation requirements for selected images.
Which actions should you perform? (Each correct answer presents part of the solution. Choose all that apply.) A. Use the ManipulationDeltaRoutedEventArgs.Delta.Expansion value to implement optical
zoom.
B. Add a ManipulationMode attribute to the Selectedlmage object and set the attribute to
Translate.
C. Use the ManipulationDeltaRoutedEventArgs.Delta.Scale value to implement optical zoom.
D. Add a ManipulationDelta event to the SelectedImage object.
E. Add a ManipulationMode attribute to the SelectedImage object and set the attribute to All.
F. Add a ManipulationComplete event to the SelectedImage object. Answer: CDE
Explanation:
- From scenario:
Ensure that users can change the magnification of the selected image and resize the image by using pinch and stretch gestures. Scaling should be fluid and precisely controlled by the user. QUESTION 16
You need to implement the OnNavigatedTo() method to meet the requirements.
Which code segment should you insert at line CS13?
 A. Option A
B. Option B
C. Option C
D. Option D Answer: A
Explanation:
From scenario:
Ensure that the OnNavigatedTo() method updates the current picture when a new picture is selected. QUESTION 17
You need to localize the Picture Sharer app in the required language.
Which actions should you perform? (Each correct answer presents part of the solution. Choose all that apply.) A. Add a Uid attribute to any XAML elements that must be localized.
B. Create a folder named fr-CA at the root of the project.
C. Create a resource file named resources.res.
D. Create a resource file named resources.resw.
E. Create a folder named es-ES at the root of the project.
F. Add a Name attribute to any XAML elements that must be localized. Answer: ABD
Explanation:
- (A) To localize a certain property of a XAML element you only need to add a x:Uid="SomeKey" attribute to the element and add the appropriate resource to the .resw file.
- (B) The app must be localized for the French Canadian market.
- (BD) Example: A French language resource named "Greeting" whose value is " Bonjour!".
To create the resource file, add a folder named fr-FR to your project, and then add a resource file named Resources.resw to the folder.
- In Windows Store apps, you designate the names of localized resource files by creating a folder to store the resources and images of a supported culture. You can then describe the resource by using the culture name (such as "ko-kr") followed by the default resource name and resource file extension (such as "ko-kr Resources.resw").
http://msdn.microsoft.com/en-us/library/windows/apps/hh694557(v=vs.110).aspx QUESTION 18
You need to modify the GetContactsCompleted event handler to prevent the exception.
Which code segment should you use to replace line CS32?
 A. Option A
B. Option B
C. Option C
D. Option D Answer: D
Explanation:
- An exception is being thrown in the GetContactsCompleted event handler when the retrieved email address is assigned to the RecipientsTextBlock control.
The exception message states: "The application called an interface that was marshalled for a different thread." QUESTION 19
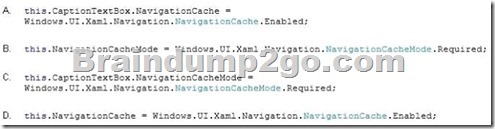
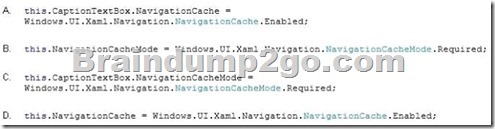
You need to retain the data that is entered in the TextBox control when the user navigates away from the PictureSharerMainPage page.
Which code segment should you insert at line CS08?
A. Option A
B. Option B
C. Option C
D. Option D Answer: B
Explanation:
- NavigationCacheMode
Specifies caching characteristics for a page involved in a navigation.
- NavigationCacheMode.Required
The page is cached and the cached instance is reused for every visit regardless of the cache size for the frame. QUESTION 20
You need to configure the ContactPicker object.
Which code segment should you insert at line CS18? A. picker.DesiredFieids.Add(KnownConcactField.LastName);
B. picker.De3iredFleId3.Add<"Emaifiter,,) ;
C. picker.FiltersColleccion.AddCLastName") ;
D. picker.FilteraCollection.Add(KnownConcactField.FirstName);
E. picker.DesiredFields.Add(KnownContactField.Email); Answer: E
Explanation:
The ContactPicker object must be filtered to display only email addresses.
Latest 70-484 Questions and Answers from Microsoft Exam Center Offered by Braindump2go for Free Share Now! Read and remember all Real Questions Answers, Guaranteed Pass 70-484 Real Test 100% Or Full Money Back!

http://www.braindump2go.com/70-484.html
|