Download Free Microsoft 70-480 Tests Questions and Answers From Braindump2go - 100% Success On Microsoft 70-480 (151-160)
MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As) New Braindump2go 70-480 Exam Questions Updated Today! Want to know New Questions in 2015 70-480 Exam? Download Free Braindump2go 70-480 Exam Preparation Materials Now! Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3 
QUESTION 151
You are developing a customer web form that includes the following HTML.
<input id="txtValue" type="text" />
A customer must enter a valid age in the text box prior to submitting the form.
You need to add validation to the control.
Which code segment should you use? 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D QUESTION 152
You are developing a customer contact form that will be displayed on a page of a company's website.
The page collects information about the customer.
If a customer enters a value before submitting the form, it must be a valid email address.
You need to ensure that the data validation requirement is met.
What should you use? A. <input name="email" type="url"/>
B. <input name="email" type="text" required="required"/>
C. <input name="email" type="text"/>
D. <input name="email" type="email"/> Answer: D
Explanation:
http://www.w3schools.com/html/html5_form_input_types.asp QUESTION 153
You are developing a customer web form that includes the following HTML.
<input id = "txtValue" />
A customer must enter a value in the text box prior to submitting the form.
You need to add validation to the text box control.
Which HTML should you use? A. <input id="txtValue" type="text" required="required"/>
B. <input id="txtValue" type="text" pattern="[A-Za-z]{3}" />
C. <input id="txtValue" type="required" />
D. <input id="txtValue" type="required" autocomplete="on" /> Answer: A
Explanation:
http://www.w3schools.com/html5/att_input_required.asp QUESTION 154
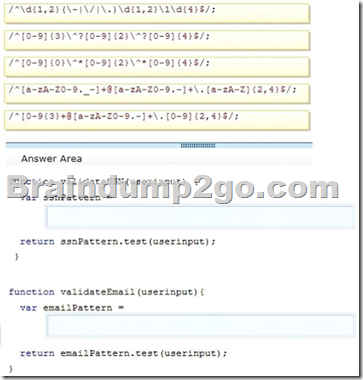
Drag and Drop Question
You are validating user input by using JavaScript and regular expressions.
A group of predefined regular expressions will validate two input fields:
- An email address in a function named validateEmail (for example, [email protected])
- A nine-digit number that allows optional hyphens after the second and fifth character in a function named validateSSN(for example, 555555555 or 555-55- 5555)
You need to use the correct expression to validate the input.
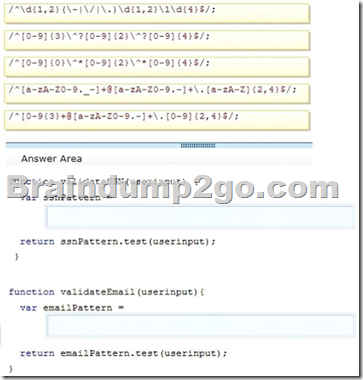
Which expression should you insert into each function? (To answer, drag the appropriate regular expression statement to the correct location. Each regular expression statement may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.) 
Answer: 
QUESTION 155
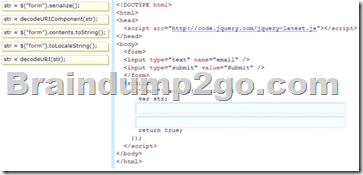
Drag and Drop Question
You are developing a form that captures a user's email address by using HTML5 and jQuery.
- The form must capture the email address and return it as a query string parameter.
- The query string parameter must display the @ symbol that is used in the email address.
You need to implement this functionality.
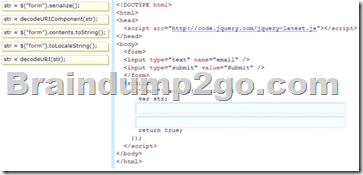
How should you develop the form? (To answer, drag the appropriate code segment to the correct target or targets in the answer area. Each code segment may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.)

Answer: 
QUESTION 156
You are developing a customer web form that includes the following HTML.
<label id="txtValue"X/label>
Information from the web form is submitted to a web service.
The web service returns the following JSON object.
{
"Confirmation": "1234",
"FirstName": "John"
}
You need to display the Confirmation number from the JSON response in the txtValue label field.
Which JavaScript code segment should you use? A. $("#txtValue").val = (JSONObject.Confirmation);
B. $("#txtValue").val (JSONObject.Confirmation);
C. $("#txtValue").text = (JSONObject.Confirmation);
D. $("#txtValue").text (JSONObject.Confirmation); Answer: D
Explanation:
http://api.jquery.com/text/ QUESTION 157
You are developing a web page that enables customers to upload documents to a web server. The page includes an HTML5 PROGRESS element named progressBar that displays information about the status of the upload.
The page includes the following code. (Line numbers are included for reference only.)
An event handler must be attached to the request object to update the PROGRESS element on the page.
You need to ensure that the status of the upload is displayed in the progress bar.
Which line of code should you insert at line 03? 
A. xhr.upload.onloadeddata =
B. xhr.upload.onplaying =
C. xhr.upload.onseeking =
D. xhr.upload.onprogress =
Answer: D
Explanation:
http://stackoverflow.com/questions/3352555/xhr-upload-progress-is-100-from-the-start QUESTION 158
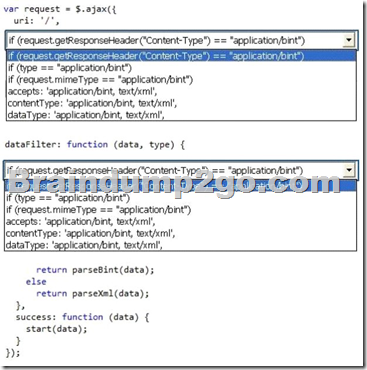
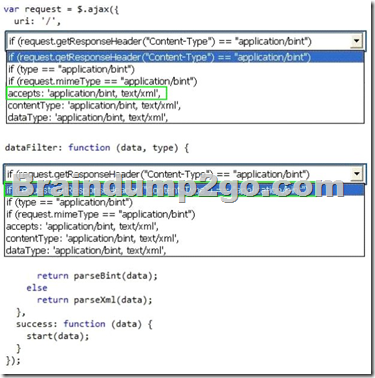
Hotspot Question
You are developing a web application that retrieves data from a web service.
The data being retrieved is a custom binary datatype named bint.
The data can also be represented in XML.
Two existing methods named parseXml() and parseBint() are defined on the page.
The application must:
- Retrieve and parse data from the web service using binary format if possible
- Retrieve and parse the data from the web service using XML when binary format is not possible
You need to develop the application to meet the requirements.
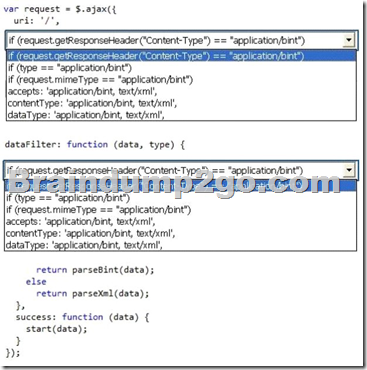
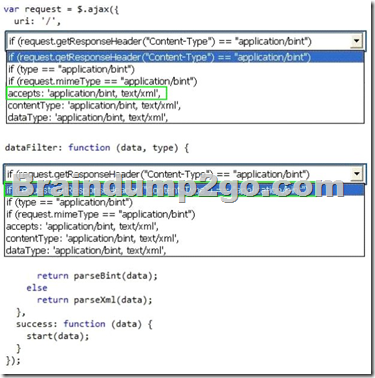
What should you do? (To answer, select the appropriate options from the drop-down lists in the answer area.) 
Answer: 
QUESTION 159
You are developing an application that consumes a Windows Communication Foundation (WCF) service.
The application interacts with the service by using the following code. (Line numbers are included for reference only.)
You need to authenticate to the WCF service.
What should you do?

A. At line 11, add the following lines of code.
,username: yourusername
,password: yourpassword
B. At line 11, add the following line of code.
,credentials: prompt
C. At line 06, replace the code with the following line of code.
url: "http://contoso.com/Service.svc/GetCountry?
Username=username&password=psssword",
D. At line 11, add the following line of code.
The username and password will be stored in an XML file.
,credentials: credentials.xml
Answer: A
Explanation:
http://msdn.microsoft.com/en-us/library/ie/hh673558(v=vs.85).aspx QUESTION 160
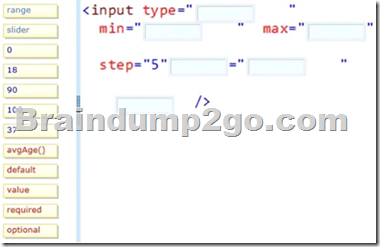
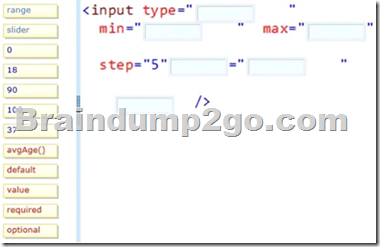
Drag and Drop Question
You are developing a web page for runners who register for a race.
The page includes a slider control that allows users to enter their age.
You have the following requirements:
- All runners must enter their age.
- Applications must not be accepted from runners less than 18 years of age or greater than 90 years.
- The slider control must be set to the average age (37) of all registered runners when the page is first displayed.
You need to ensure that the slider control meets the requirements.
What should you do? (To answer, drag the appropriate word or number to the correct location in the answer area. Each word or number may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.) 
Answer: 
Braindump2go Latest 70-480 Exam Dumps Released! 100% Real Questions - Dumps Qulification is the secret of Success! Prepare yourself to Face the 70-480 Exam with Real Exam Questions from Microsoft Official Exam Center, walk into the Testing Centre with confidence.

70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html
|