Braindump2go Releases New Microsoft 70-480 Exam Dumps Free Version! (1-10)
MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As) 2015 New Updated 70-480 Exam Dumps Questions and Answers are all from Microsoft Official Exam Center! Some new questions added into this new released 70-480 Dumps! Download 70-480 Exam Dumps Full Version Now and Pass one time! Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3 
QUESTION 1
You are modifying an existing web page.
The page is being optimized for accessibility.
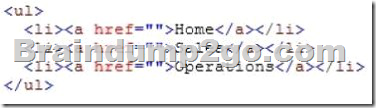
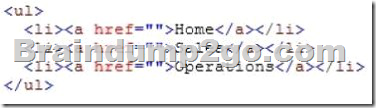
The current page contains the following HTML.
Standards-compliant screen readers must be able to identify the links contained within the navigation structure automatically.
You need to create the navigation link structure in the page.
With which container tags should you wrap the existing markup? 
A. <navmap> </navmap>
B. <div id="nav"> </div>
C. <nav> </nav>
D. <map> </map>
Answer: C
Explanation:
http://www.w3schools.com/tags/tag_nav.asp 1 QUESTION 2
You are developing an HTML5 page that has an element with an ID of logo.
The page includes the following HTML.
<div>
Logo:<br>
<div id="logo">
</div>
</div>
You need to move the logo element lower on the page by five pixels.
Which lines of code should you use? (Each correct answer presents part of the solution.
Choose two.) A. document.getElementById("logo") .style.position = "relative";
B. document.getElementByld("logo").Style.top = "5px";
C. document.getElementById("logo").style.top = "-5px";
D. document.getElementById("logo").style.position = "absolute"; Answer: AB
Explanation:
http://www.w3schools.com/cssref/pr_class_position.asp 2
http://www.w3schools.com/cssref/pr_pos_top.asp 3 QUESTION 3
Hotspot Question
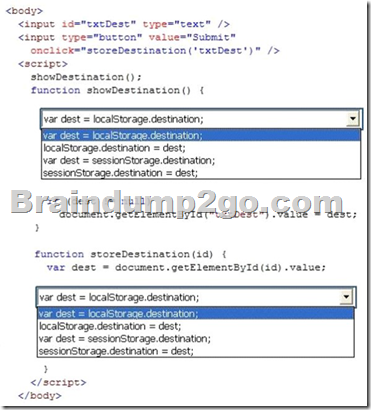
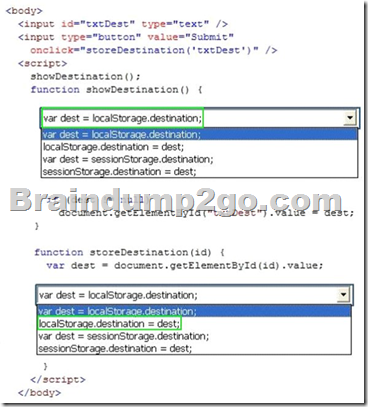
You are developing an airline reservation website by using HTML5 and JavaScript.
A page on the site allows users to enter departure and destination airport information and search for tickets.
You have the following requirements:
- Users must be able to save information in the application about their favorite destination airport.
- The airport information must be displayed in the destination text box whenever the user returns to the page.
You need to develop the site to meet the requirements.
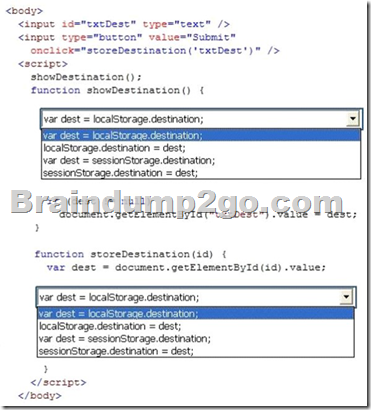
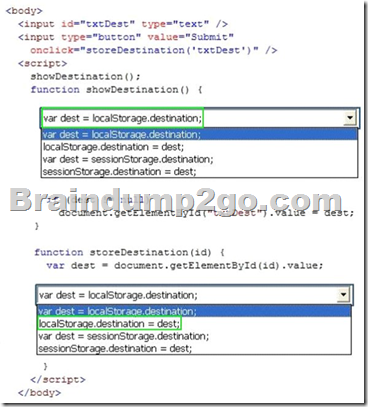
Which lines of code should you use? (To answer, select the appropriate options from the drop-down lists in the answer area.) 
Answer: 
QUESTION 4
Hotspot Question
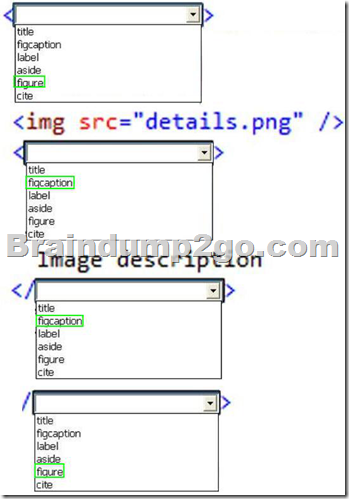
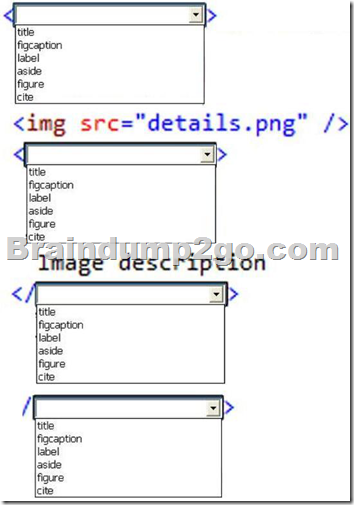
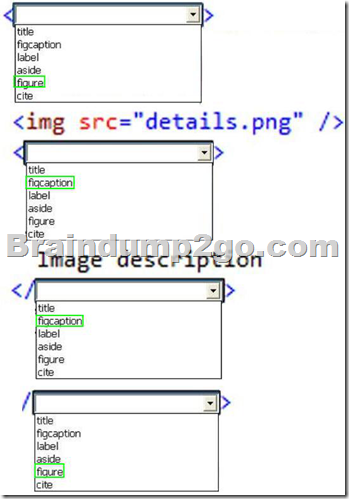
You are developing an HTML5 web application for displaying encyclopedia entries.
Each encyclopedia entry has an associated image that is referred to in the entry.
You need to display the image by using the correct semantic markup.
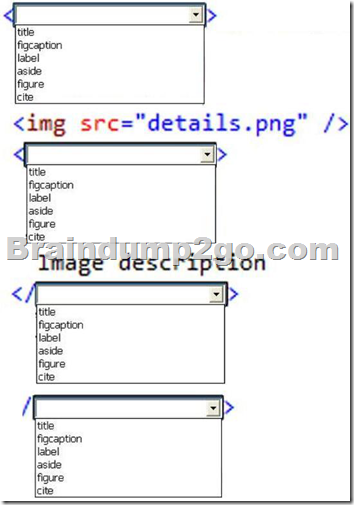
What should you do? (To answer, select the appropriate options from the drop-down list in the answer area.)

Answer: 
QUESTION 5
You are creating a JavaScript object that represents a customer.
You need to extend the Customer object by adding the GetCommission() method.
You need to ensure that all future instances of the Customer object implement the GetCommission() method.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D QUESTION 6
You need to test the value of the following variable in JavaScript.
var length = "75";
A block of code must execute if the length equals 75 regardless of the data type.
You need to use the statement that meets this requirement.
Which lines of code should you use? (Each correct answer presents a complete solution. Choose two.) A. if (length = = = 75)
B. if (length = = 75)
C. if (length! = 75)
D. if (length = = "75") Answer: BD QUESTION 7
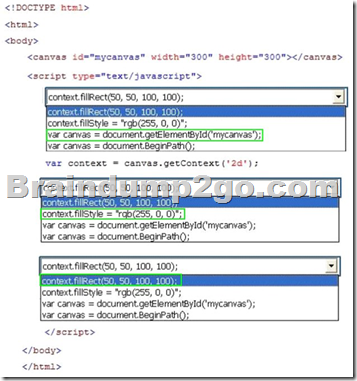
Hotspot Question
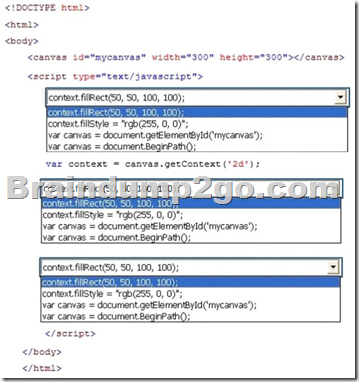
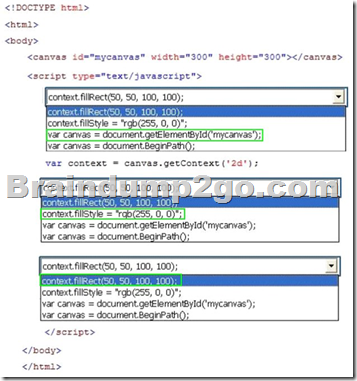
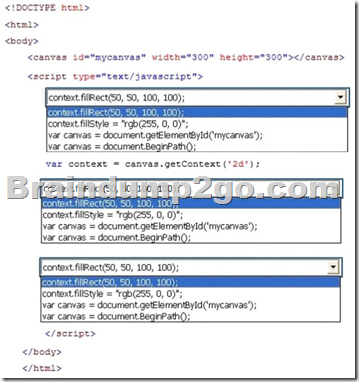
An HTML page has a canvas element.
You need to draw a red rectangle on the canvas element dynamically.
The rectangle should resemble the following graphic. 
How should you build the code segment? (To answer, select the appropriate options from the drop-down lists in the answer area.) 
Answer: 
QUESTION 8
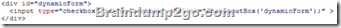
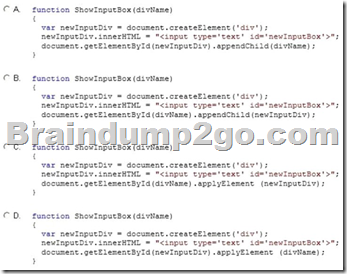
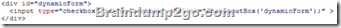
You are developing a web form that includes the following code.

When a user selects the check box, an input text box must be added to the page dynamically.
You need to ensure that the text box is added.
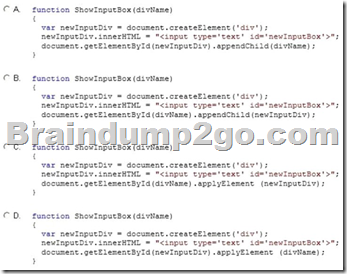
Which function should you use? 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B QUESTION 9
You are developing a web page by using HTML5 and C5S3.
The page includes a <div> tag with the ID set to validate.
When the page is rendered, the contents of the <div> tag appear on a line separate from the content above and below it.
The rendered page resembles the following graphic. 
The page must be rendered so that the <div> tag is not forced to be separate from the other content.
The following graphic shows the correctly rendered output. 
You need to ensure that the page is rendered to meet the requirement.
Which line of code should you use? A. document.getElementById("validate").style.display = "inline";
B. document.getElementById("validate").style.margin = "0";
C. document.getElementById("validate").style.padding = "0";
D. document.getElementSyId("validate").style.display = "block"; Answer: A
Explanation:
http://www.w3schools.com/cssref/pr_class_display.asp 4 QUESTION 10
You are creating a JavaScript function that displays the name of a web application.
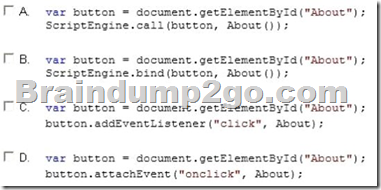
You declare the following button element.
<input type="button" id= "About" value="About" />
When a user clicks the button, a JavaScript function named About must be called.
You need to create an event handler that calls the About function when the button is clicked.
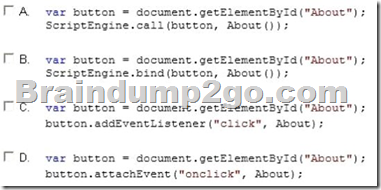
Which two code segments can you use? (Each correct answer presents a complete solution. Choose two.) 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: CD
Explanation:
http://help.dottoro.com/ljeuqqoq.php 5
http://help.dottoro.com/ljinxrmt.php 6
Thanks For Trying Braindump2go Latest Microsoft 70-480 Dumps Questions! Braindump2go Exam Dumps ADVANTAGES:
? 100% Pass Guaranteed Or Full Money Back!
? Instant Download Access After Payment!
? One Year Free Updation!
? Well Formated: PDF,VCE,Exam Software!
? Multi-Platform capabilities – Windows, Laptop, Mac, Android, iPhone, iPod, iPad.
? Professional, Quick,Patient IT Expert Team 24/7/3225 Onlinen Help You!
? We served more than 35,000 customers all around the world in last 5 years with 98.99% PASS RATE!
? Guaranteed Secure Shopping! Your Transcations are protected by Braindump2go all the time!
? Pass any exams at the FIRST try! 
70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html
|