Braindump2go Full Money Back Promise for New Released Microsoft 70-480 Exam 100% Pass Without Doubt! (51-60)
MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As) Braindump2go New Released 70-480 Microsoft Exam Dumps Free Download Today! All 225q Y0-201 Exam Questions are the new updated from Microsoft Official Exam Center.Braindump2go Offers 70-480 PDF Dumps and 70-480 VCE Dumps for free Download Now! 100% pass 70-480 Certification Exam! Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3 
QUESTION 51
You are modifying a blog site to improve search engine readability.
You need to group relevant page content together to maximize search engine readability.
Which tag should you use? A. <tbody>
B. <article>
C. <div>
D. <span> Answer: B
Explanation:
The <article> tag specifies independent, self-contained content.
An article should make sense on its own and it should be possible to distribute it independently from the rest of the site.
Potential sources for the <article> element:
- Forum post
- Blog post
- News story
- Comment QUESTION 52
You are modifying a blog site to improve search engine readability.
You need to group relevant page content together to maximize search engine readability.
Which tag should you use? A. <span>
B. <nav>
C. <cable>
D. <section> Answer: D
Explanation:
The <section> tag defines sections in a document.
Such as chapters, headers, footers, or any other sections of the document. QUESTION 53
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property? A. red
B. hidden
C. lowercase
D. italic Answer: C QUESTION 54
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property? A. lowercase
B. 20px
C. line-through
D. italic Answer: A QUESTION 55
Drag and Drop Question
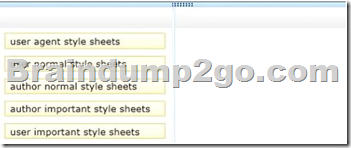
You are creating an application by using HTML5 and CSS3.
The styles for the pages are derived from five style sheets.
The styles are not being applied correctly to the pages in the application.
You need to determine the order in which the style sheets will be applied by the browser.
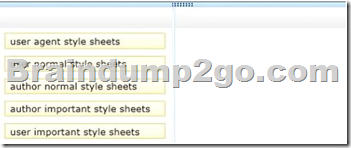
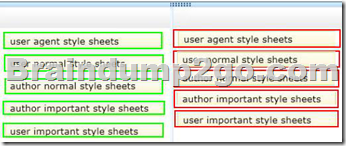
In which order will the five style sheets be applied? (To answer, move the style sheet types from the list of style sheet types to the answer area and arrange them in the order that they will be applied.) 
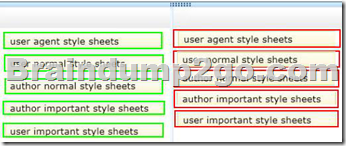
Answer: 
QUESTION 56
You are developing an HTML5 web application and are styling text.
You need to use the text-transform CSS property.
Which value is valid for the text-transform property?
A. Italic
B. Red
C. Capitalize
D. Line-through Answer: C
Explanation:
http://www.w3schools.com/cssref/pr_text_text-transform.asp 1
none,capitalize,uppercase,lowercase and inherit
Example
Transform text in different elements:
- h1 {text-transform:uppercase;}
- h2 {text-transform:capitalize;}
- p {text-transform:lowercase;} QUESTION 57
You develop an HTML5 webpage.
You have the following HTML markup: (Line numbers are for reference only.) 
The webpage also contains the following CSS markup: 
You need to determine how the webpage will appear when the CSS styles are applied. Select two. A. The first row of the table will have a red background.
B. The second row of the table will have a red background.
C. The second cell in the first row of the table will have a blue background.
D. The second cell in the third row of the table will have a blue background.
E. The second cell in the third row of the table will have not have blue background. Answer: AD QUESTION 58
Hotspot Question
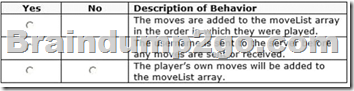
You are reviewing the CSS markup for an HTML5 page that displays a news article.
The CSS markup for the page is as follows: 
The HTML markup for the page is as follows: 
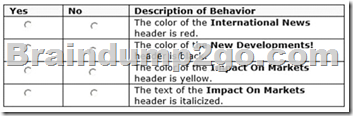
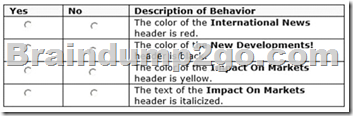
For each statement in the table, select Yes if the code segments above causes the page to behave as described. Select No if it does not. Make only one selection in each column. 
Answer: 
QUESTION 59
Hotspot Question
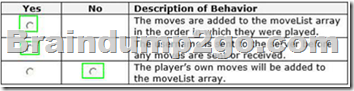
You review code that uses WebSockets for a browser-based multiplayer game.
Each player sends a move to the server, which then sends the move to all connected game instances.
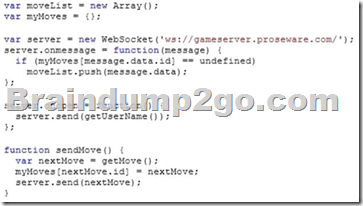
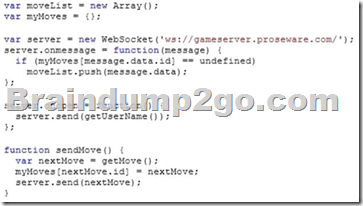
The following code runs in the browser and handles the sending and receiving of moves:

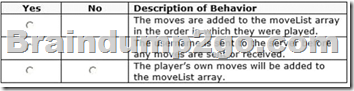
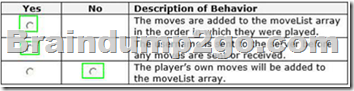
For each statement in the table, select Yes if the code segment above causes the page to behave as described. Select No if it does not. Make only one selection in each column. 
Answer: 
QUESTION 60
You develop a webpage.
The webpage must display a grid that contains one row and five columns.
Columns one, three, and five are the same width.
Columns two and four are the same width, but much wider than columns one, three, and five.
The grid resembles the following image:

The grid must meet the following requirements:
- Each row must be tall enough to ensure that images are not cut off.
- Each row must contain five columns.
- The width of the columns must not change when the screen is resized or rotated.
You need to define the style for the grid.
Which CSS3 style should you use? 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
Explanation:
* -ms-grid-rows property
auto
The height of a row is computed based on the tallest child element in that column.
Incorrect:
Not A: The width of the columns must not change when the screen is resized or rotated.
Not B, Not D: -ms-grid-rows property
min-content
The minimum height of any child elements is used as the height of the row.
Note:
* width
The width of each column specified as one of the following values:
A length consisting of an integer number, followed by an absolute units designator ("cm", "mm", "in", "pt", or "pc") or a relative units designator ("em", "ex", or "px").
A percentage of the object width.
A proportion of the remaining horizontal space (that is, the object width, less the combined widths of other tracks), consisting of an integer number followed by a fractional designator ("fr").
For example, if "200px 1fr 2fr" is specified, the first column is allocated 200 pixels, and the second and third columns are allocated 1/3 and 2/3 of the remaining width, respectively.
Braindump2go New Released 70-480 Dumps PDF are Now For Free Download, 225 Latest Questions, Download It Right Now and Pass Your Exam 100%: 
70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html
|