2017 Sep New 70-355 Exam Dumps with PDF and VCE Free Updated Today! Following are some new 70-355 Questions:
1.|2017 New 70-355 Exam Dumps (PDF & VCE) 52Q&As Download:
https://www.braindump2go.com/70-355.html
2.|2017 New 70-355 Exam Questions & Answers Download:
https://drive.google.com/drive/folders/0B75b5xYLjSSNU0FrbzRuX282dlE?usp=sharing
Q9
You are developing a Universal Windows Platform (UWP) app by using Microsoft Visual Studio 2015.
You plan to perform unit testing.
You need to automate the creation of the unit tests.
What should you use?
A. IntelliTest
B. Application Insights
C. Code Coverage
D. Test Explorer
Answer: A
Explanation:
IntelliTest explores your .NET code to generate test data and a suite of unit tests. For every statement in the code, a test input is generated that will execute that statement.
Q10
You are developing a cross-platform app by using Microsoft Visual Studio 2015. The app will be available to Windows, Android, and iOS devices.
You need to gather usage telemetry for the app across all three platforms.
What should you use?
A. Code Coverage
B. Diagnostic Tools
C. IntelliTrace
D. Application Insights
Answer: D
Explanation:
Application Insights works by adding an SDK into your app, which sends telemetry to the Azure portal. Application Insights support iOS, Android, and Windows apps, J2EE and ASP.NET web applications, and WCF services.
References:
https://azure.microsoft.com/en-us/documentation/articles/app-insights-get-started/
Q11
You are developing a Universal Windows Platform (UWP) app that will display a list of contacts. When the app loads, it will display the alphabet and provide users with the ability to zoom in on a letter to display all of the contacts whose name starts with that letter. The app will use a SemanticZoom control.
You need to identify which event you must use in the app.
Which event should you identify?
A. ViewChangeStarted
B. Loaded
C. Tapped
D. ManipulationStarted
Answer: A
Explanation:
TheSemanticZoom.ViewChangeStarted eventoccurs when a view change is requested.
Incorrect:
Not B: Loaded occurs when a FrameworkElement has been constructed and added to the object tree, and is ready for interaction.
Not C: Tapped occurs when an otherwise unhandled Tap interaction occurs over the hit test area of this element.
Not D: ManipulationStarted represents that the manipulation recognition logic has detected pointer movement.
Q12
DRAG DROP
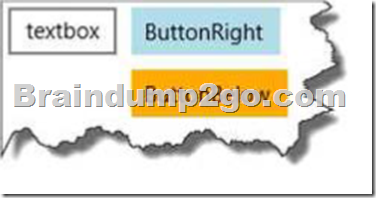
You are developing a Universal Windows Platform (UWP) app. The app will display a text box named TextBox1 and a button named Button2. If a user types in the text box, you need to ensure that the box is resized dynamically based on the size of the text. The buttons must always remain to the right of the text box and must always remain aligned.
How should you complete the code? To answer, drag the appropriate code elements to the correct targets. Each element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

Answer:

Explanation:
The new RelativePanel implements a style of layout that is defined by the relationships between its child elements. It’s intended for use in creating app layouts that can adapt to changes in screen resolution.
Example:

<RelativePanel>
<TextBox x:Name=”textBox1″ Text=”textbox” Margin=”5″/> <Button x:Name=”blueButton” Margin=”5″ Background=”LightBlue” Content=”ButtonRight” RelativePanel.RightOf=”textBox1″/>
<Button x:Name=”orangeButton” Margin=”5″ Background=”Orange” Content=”ButtonBelow” RelativePanel.RightOf=”textBox1″ RelativePanel.Below=”blueButton”/> </RelativePanel>
References:
https://msdn.microsoft.com/library/windows/apps/dn894631.aspx#device_families
Q13
You are developing a Universal Windows Platform (UWP) app.
In MainPage.xaml, you have the following markup.

You plan to implement localization for the following cultures:
de-DE
fr-CA
en-US
You create a folder within the project named Strings that contains a subfolder for each culture. Each subfolder contains a resource file named Greetings.resw. You need to ensure that TextBlock appears by using the appropriate localization. Which two modifications should you make to MainPage.xaml? Each correct answer presents part of the solution.
A. Replace x:Name with x:Phase.
B. Change “Greeting” to “Resources/Greeting”.
C. Change “Greeting” to “Greetings/Greeting”.
D. Replace x:Name with x:FieldModifier.
E. Replace x:Name with x:Uid.
F. Change “Greeting” to “Greetings.resw/Greeting”.
Answer: BE
Explanation:
E: The keys of the key-value pairs are x:Uid values that are placed by the developer in the original XAML. These x:Uid values enable the API to track and merge changes that happen between the developer and the localizer during localization.
References:
http://stackoverflow.com/questions/14929590/resource-localization-use-of-xuid-refering-to- another-assemblys-resource
Q14
DRAG DROP
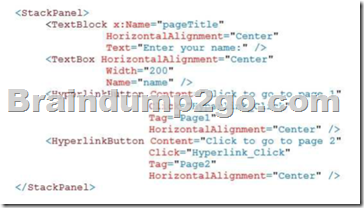
You are developing a Universal Windows Platform (UWP) app. In MainPage.xaml, you have the following markup.

You need to create an event handler for the app. How should you complete the code? To answer, drag the appropriate code elements to the correct targets. Each element may be used once, more than once, or not at all. You may need to drag the split bar between panes or scroll to view content.

Answer:

Explanation:
Example: Peer-to-peer navigation between two pages private void HyperlinkButton_Click(object sender, RoutedEventArgs e) { this.Frame.Navigate(typeof(Page2), name.Text);
}
References:
https://msdn.microsoft.com/en-us/library/windows/apps/mt465735.aspx
Q15
You are developing a Universal Windows Platform (UWP) app that will be published to the Microsoft Store.
The app will contain the following method.

JavaScript in the app will call the method.
You need to implement the method.
What should you do first?
A. Create a Windows Runtime Component project.
B. Add a class file to the project.
C. Create a portable class project.
D. Add the method to the App.xaml.cs file.
Answer: A
Explanation:
By using the Windows Runtime, you can create components (essentially DLLs) in C++, C#, or Visual Basic, and call into them in a simple and natural way from a Windows Store app that’s built by using JavaScript.
References:
https://msdn.microsoft.com/en-us/library/hh441572.aspx
!!!RECOMMEND!!!
1.|2017 New 70-355 Exam Dumps (PDF & VCE) 52Q&As Download:
https://www.braindump2go.com/70-355.html
2.|2017 New 70-355 Study Guide Video:
https://youtu.be/aODSNTECLUw





