MICROSOFT OFFICIAL: New Updated 70-481 Exam Questions from Braindump2go 70-481 PDF Dumps and 70-481 VCE Dumps! Welcome to Download the Newest Braindump2go 70-481 VCE&PDF Dumps: http://www.braindump2go.com/70-481.html (122 Q&As)
We never believe in second chances and Braindump2go brings you the best 70-481 Exam Preparation Materials which will make you pass in the first attempt.We guarantee all questions and answers in our 70-481 Dumps are the latest released,we check all exam dumps questions from time to time according to Microsoft Official Center, in order to guarantee you can read the latest questions!
Exam Code: 70-481
Exam Name: Essentials of Developing Windows Store Apps Using HTML5 and JavaScript
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: Windows Store Apps
Keywords:70-481 Dumps,70-481 Free Exam Questions,70-481 VCE,70-481 Dumps PDF,70-481 Study Guide,70-481 Essentials of Developing Windows Store Apps Using HTML5 and JavaScript

QUESTION 31
Drag and Drop Question
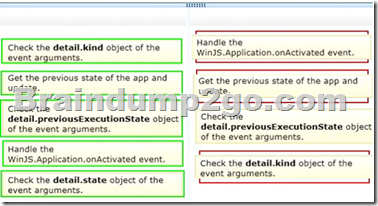
You need to handle the state of the app upon reactivation to meet the requirements.
Which four actions should you perform in sequence? (To answer, move the appropriate actions from the list of actions to the answer area and arrange them in the correct order.)

Answer:

QUESTION 32
You need to implement the event that will provide access to app settings.
Which code segment should you use?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
QUESTION 33
You need to ensure that the compiler-generated metadata for the ToyInventory library meets the requirements.
Which compiler and associated switch should you use?
A. Use the MIDL.exe compiler with the /win64 switch.
B. Use the MIDLRT.exe compiler with the /winmd switch.
C. Use the MIDLRT.exe compiler with the /winrt switch
D. Use the MDMERGE.exe compiler.with the /v switch.
Answer: C
QUESTION 34
You need to implement the business requirement for the layout of the user interface.
Which navigation design patterns should you implement? (Each answer presents part of the solution. Choose all that apply)
A. Use the Detail pages hierarchical system design pattern to display toys that belong to a
category.
B. Use the Flat system design pattern to navigate the different toy categories.
C. Use the Hub pages hierarchical system design pattern to navigate the different toy categories.
D. Use the Section pages hierarchical system design pattern to display toys that belong to a
category.
Answer: AC
QUESTION 35
You need to ensure that the app presents notifications according to the requirements.
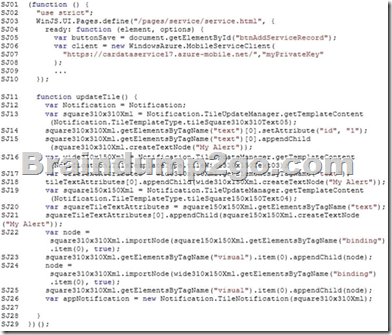
Which code segment should you insert at line ST11?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
QUESTION 36
You need to handle inventory changes according to the requirements.
Which code segment should you insert at line ST12?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: B
QUESTION 37
You need to ensure that the app meets the business requirements for user interface design.
Which code segment should you insert at line UL15?
A. layout: new ui.GridLayout({ groupHeaderPosition: “left” })
B. layout: new ui.GridLayout({ groupHeaderPosition: “top” })
C. layout: new ui.GridLayout( ui. ListLayout{ groupHeaderPosition: “left” })
D. layout: new ui.GridLayout( ui. listLayout{ groupHeaderPosition: “top” })
Answer: C
Case Study 4 – Automotive Manufacturer (QUESTION 38 – QUESTION 42)
Background
You are developing an app for an automotive manufacturer.
The app will display information about the vehicle, the vehicle owner’s manual, and the maintenance schedule.
The app will be available to install from the Windows Store.
Business Requirements
The app must meet the following business requirements:
– Display the company logo on the Main screen. Owner’s Manual screen, and Service Record screen of the app.
– Allow users to store their vehicle information to identify the correct information to display within the app.
– Prominently display a stock image of the user’s vehicle on the Main screen at the full height of the app.
– Send notifications by using tile updates when a scheduled maintenance is approaching or past due.
– Insert service data in the appropriate locations, and update the Service Record screen with data received from a cloud service.
– Display related media within the app.
Technical Requirements
The app must meet the following technical requirements.
User Experience
– The app user interface must follow Microsoft design guidelines.
– The user must be able to insert or update service records.
– The user must be able to filter service records by date or service type.
– The user must be able to navigate between various parts of the app including but not limited to the Main screen, Service Record screen, and Owner’s Manual screen.
– The user cannot switch between categories by using the Back button. The data from the cloud service must automatically populate the Service Record screen.
– The Main screen must have a dark background. All other screens must have a light background with contrasting colored text.
– All multimedia must provide a full-screen mode that can be activated by the end user.
– All media items must start when the user interacts with them and stop immediately when a video ends.
– The app must accept and display tile messages and notification messages from the cloud service.
– The navigational icons must not be displayed if the content of the screen does not require such display.
– Any page of the owner’s manual must be able to be pinned to the Windows Start screen.
– When the app is pinned to the Windows Start screen all live tile sizes must be available to the users.
– When a specific app page is pinned to the Windows Start screen, the page tile cannot be wider or taller than the dimensions of a wide tile.
– Short names and display names must not be displayed on square tiles.
Development
– The app must use Microsoft Visual Studio preconfigured templates with built-in data structures.
– External notifications must be delivered by using Windows Push Notification Services (WNS).
– The app must be able to receive push notifications from a Windows Azure Mobile Services endpoint.
– Each HTML file must be supported by similarly named JavaScript and CSS files (for example, myFile.html, myFile.js, myFile.css).
Application Structure
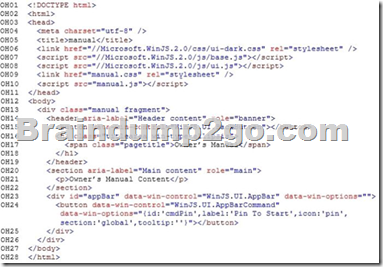
File: main.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.

File: main.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.

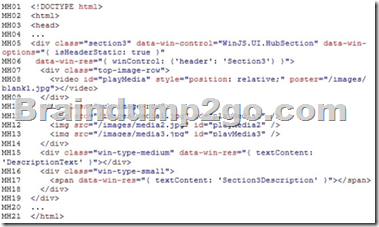
File: manual.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.

File: manual.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.

File: service.html
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.

File: service.js
Relevant portions of the app files are shown below. Line numbers in the code segments are included for reference only and include a two-character prefix that denotes the specific file to which they belong.

QUESTION 38
You need to implement the navigation between screen categories.
What should you do?
A. Place one link for each category on every screen and use an <href> tag to go to the category
screens.
B. Implement category navigation controls on the nav bar on every screen.
C. Place one button for each category on every screen and use the WinJS.navigate command
to go to the category screens.
D. Implement category navigation controls on the app bar on every screen.
Answer: B
QUESTION 39
You need to implement the app bar for the Service Record screen.
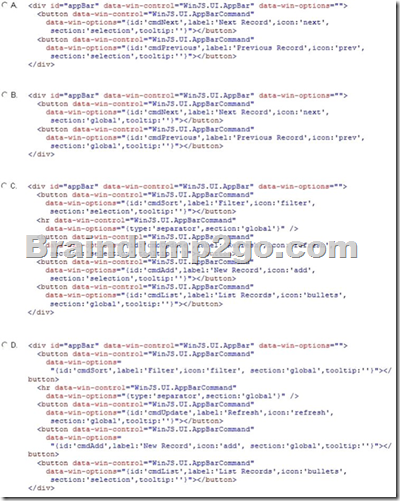
Which markup segment should you insert at line SH07?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: C
QUESTION 40
You need to modify the app so that the user can play videos by tapping the screen.
What should you do?

A. Option A
B. Option B
C. Option C
D. Option D
Answer: A
Braindump2go is famous for our Interactive Testing Engine that simulates a real exam environment as experienced on the actual test. We will help you become familiar with the testing environment in advance.Real 70-481 Exam Questions Plus Real 70-481 Exam Testing Environment! Braindump2go 100% Guarantees your pass of 70-481 Exam! 70-481 Dumps,122q 70-481 Exam Questions, 70-481 PDF and 70-481 VCE are also available for instant download in our website at any time! 24 hours professional assistance from IT Group! Braindump2go aims to help you pass 70-481 Exam easily!

FREE DOWNLOAD: Latest 70-481 PDF Dumps & VCE Dumps from Braindump2go: http://www.braindump2go.com/70-481.html(122Q&As)





