[2017-New-Version]Braindump2go 70-486 VCE Dumps 231Q Free Offer[191-205]
2017 May Version | New 70-486 Exam Dumps with VCE and PDF Free Released in www.Braindumo2go.com Today!
100% Real Exam Questions! 100% Exam Pass Guaranteed! 1.|2017 Version 70-486 Exam Dumps (PDF & VCE) 231Q&As Download:
http://www.braindump2go.com/70-486.html
2.|2017 Version 70-486 Exam Questions & Answers Download:
https://drive.google.com/drive/folders/0B75b5xYLjSSNfnJUd3UyRVptc1FCY3BtUlNkQWV3eWR6ZzZSaFU3SmR2UDRSdzlFWmhibXM?usp=sharing QUESTION 191
You are developing an ASP.NET application that allows users to download Microsoft Azure log files.
You need to improve the performance of the application.
What should you do? A. Minify the content files.
B. Enable compression in IIS.
C. Bundle the content files into a single .tar file.
D. Host the image, JavaScript, and CSS files on a different server. Answer: C
Explanation:
Bundling is a new feature in ASP.NET 4.5 that makes it easy to combine or bundle multiple files into a single file.
You can create CSS, JavaScript and other bundles. Fewer files means fewer HTTP requests and that can improve first page load performance.
https://www.asp.net/mvc/overview/performance/bundling-and-minification 1 QUESTION 192
You are developing an ASP.NET MVC application that uses forms authentication.
The user database contains a user named OrderAdmin.
You have the following requirements:
- You must allow all users to access the GetOrders method.
- You must restrict access to the EditOrder method to the user named OrderAdmin.
- You need to implement the controller to meet the requirements.
Which code segment should you use? (Each correct answer presents a complete solution. Choose all that apply.)
 A. Option A
B. Option B
C. Option C
D. Option D Answer: B
Explanation:
With MVC4 a new attribute has been introduced, namely the [AllowAnonymous] attribute.
Together with the [Authorize] attribute, you can now take a white-list approach instead.
The white-list approach is accomplished by dressing the entire controller with the [Authorize] attribute, to force authorization for all actions within that controller.
You can then dress specific actions, that shouldn't require authorization, with the [AllowAnonymous] attribute, and thereby white-listing only those actions.
With this approach, you can be confident that you don't, by accident, forget to dress an action with the [Authorize], leaving it available to anyone, even though it shouldn't.
http://stackoverflow.com/questions/9727509/how-to-allow-an-anonymous-user-access-to-some-given-page-in-mvc 2 QUESTION 193
You are building an ASP.NET web application.
You must test the web application in multiple browsers at the same time.
You need to ensure that the application can use the Browser Link feature.
Which two actions should you perform? Each correct answer presents part of the solution. A. In the web.config file, set the value of the debug attribute to False.
B. In the web.config file, set the value of the debug attribute to True.
C. Enable Browser link.
D. Use an external editor for webpages.
E. Enable source control server support. Answer: BC
Explanation:
Debugging must be enabled in the web.config file.
To enable Browser Link, set debug=true in the <compilation> element in the project's Web.config file.
https://www.asp.net/visual-studio/overview/2013/using-browser-link 3 QUESTION 194
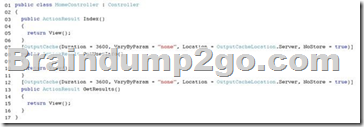
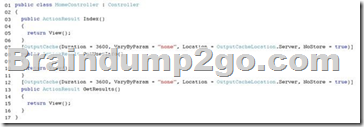
You are developing an ASP.NET MVC application that delivers real-time game results to sports fans.
The application includes the following code. Line numbers are included for reference only.

The source data for the game results is updated every 30 seconds.
Testers report the following issues with the application:
- They report seeing other user's name when they sign in to the application.
- They report delays in seeing the latest game results.
You need to correct the performance issues.
Which two changes should you make to the code? Each correct answer presents part of the solution. A. Replace the code at line 07 with the following code segment:[OutputCache(Duration = 30, VaryByParam = "none", Location = OutputCacheLocation.Client, NoStore = true)]
B. Replace the code at line 12 with the following code segment:[OutputCache(Duration = 30, VaryByParam = "none", Location = OutputCacheLocation.Server, NoStore = true)]
C. Replace the code at line 07 with the following code segment:[OutputCache(Duration = 3600, VaryByParam = "none", Location = OutputCacheLocation.Server, NoStore = false)]
D. Replace the code at line 12 with the following code segment:[OutputCache(Duration = 3600, VaryByParam = "none", Location = OutputCacheLocation.Client, NoStore = true)] Answer: AB
Explanation:
B: They report delays in seeing the latest game results. This is the output of the GetResults() function. We decrease the Duration in the cache for this function from 3600 to 30. This is one line 12.
A: They report seeing other user's name when they sign in to the application. This is the output of the GetUserInfo() function. We should change the OutputCacheLocation of the caching of this function from Server to Client. This is on line 7.
Note: The OutputCacheLocation.Client option indicates that the content should be cached at the requesting client. Any requests for the same resource made from the same client within the expiry period, will be served out the client's cache, without a network request being made to the server.
The OutputCacheLocation.Server option indicates that the content will be cached at the origin server. This content will be served for subsequent requests made by the initial client and any other client requesting the same resource within the expiry period.
https://growlycode.wordpress.com/2014/01/10/mvc4-outputcache-location-basics/ 4 QUESTION 195
You deploy an ASP.NET MVC Web application to Internet Information Services (IIS).
The application has a secure area that provides access to custom reports.
You must develop custom business logic to support the reports.
The custom business logic has the following requirements:
- It must run each time that a report is requested.
- It must not run for other IIS requests.
- It must be mapped to the request extension of the report.
- It must be written by using a managed language that is supported by the .NET framework.
You must be able to quickly modify and deploy updates to the business logic.
You need to develop the custom business logic.
What should you do? A. Update the report logic to include the custom business logic.
Use WebDAV to publish the reports to the server.
B. Develop a new HTTP module that includes the custom business logic.
Deploy the HTTP module to IIS.
C. Develop a new HTTP handler that includes the custom business logic.
Deploy the HTTP handler to IIS.
D. Develop a new ISAPI filter that includes the custom business logic.
Deploy the ISAPI filter to IIS. Answer: C
Explanation:
An ASP.NET HTTP handler is the process that runs in response to a request that is made to an ASP.NET Web application.
ASP.NET maps HTTP requests to HTTP handlers based on a file name extension.
Incorrect:
Not B: HTTP modules differ from HTTP handlers. An HTTP handler returns a response to a request that is identified by a file name extension or family of file name extensions. In contrast, an HTTP module is invoked for all requests and responses. It subscribes to event notifications in the request pipeline and lets you run code in registered event handlers.
https://msdn.microsoft.com/en-us/library/bb398986.aspx 5 QUESTION 196
You are developing an ASP.NET MVC application to be used on the Internet. The environment does not use Active Directory.
Users must be able to log on to the application to maintain their personal preferences.
You need to use the least amount of development effort to enable users to log on.
What should you do? A. Enable Digest authentication.
B. Enable Windows authentication.
C. Enable Forms authentication.
D. Generate server SSL certificates and install them in IIS. Answer: C
Explanation:
Many Web applications require a way to restrict access to some resources (such as specific pages) so that those resources are accessible only to authenticated users. The default Web application project template for ASP.NET MVC provides a controller, data models, and views that you can use to add ASP.NET forms authentication to your application. The built-in functionality lets users register, log on and off, and change their password. For many applications, this functionality provides a sufficient level of user authentication.
Incorrect:
Not B: Windows authentication would require an Active Directory.
Windows authentication method works only if the following two conditions exist:
/ You set up your network to use the Kerberos authentication protocol that requires Active Directory.
/ You set up the computers and accounts on your network as trusted for delegation.
https://msdn.microsoft.com/en-us/library/ff398049(VS.98).aspx 6 QUESTION 197
You are developing an ASP.NET MVC application that will run in a shared environment.
The application requests the user's password, and then uses the password to sign data.
You need to minimize the potential for the password to be discovered by other processes that run in the shared environment. What should you do? A. Add the SecuritySafeCriticalAttribute attribute to the methods which process the password.
B. Store the password in a SecureString instance.
C. Encrypt the password on the web page, and decrypt the password in the MVC application.
D. Run the code that processes the password in its own AppDomain. Answer: D
Explanation:
Application domains provide a unit of isolation for the common language runtime. They are created and run inside a process. Application domains are usually created by a runtime host, which is an application responsible for loading the runtime into a process and executing user code within an application domain.
The runtime host creates a process and a default application domain, and runs managed code inside it.
Runtime hosts include ASP.NET, Microsoft Internet Explorer, and the Windows shell.
For most applications, you do not need to create your own application domain; the runtime host creates any necessary application domains for you. However, you can create and configure additional application domains if your application needs to isolate code or to use and unload DLLs.
https://msdn.microsoft.com/en-us/library/yb506139(v=vs.110).aspx 7 QUESTION 198
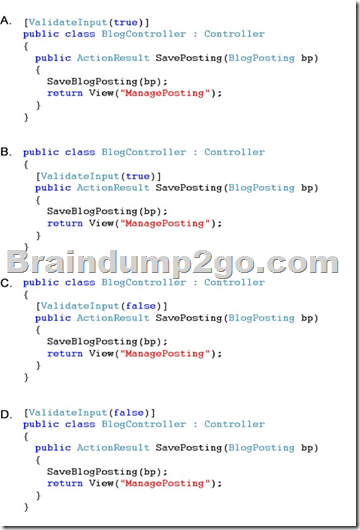
You are developing a controller for an ASP.NET MVC application that manages blog postings.
The security protection built in to ASP.NET is preventing users from saving their HTML.
You need to enable users to edit and save their HTML while maintaining existing security protection measures.
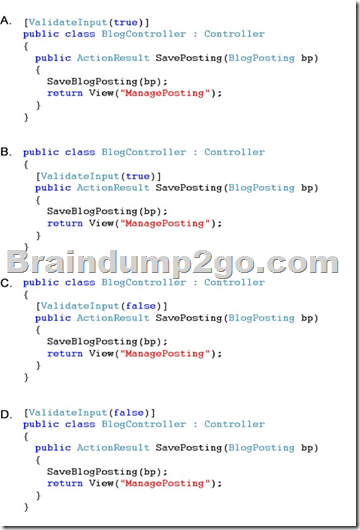
Which code segment should you use?
 A. Option A
B. Option B
C. Option C
D. Option D Answer: C
Explanation:
Example:
ValidateInput at Action Method Level
The user can submit Html for this action method successfully with the following code.
public class HomeController : Controller
{
public ActionResult AddArticle()
{
return View();
}
[ValidateInput(false)]
[HttpPost]
public ActionResult AddArticle(BlogModel blog)
{
if (ModelState.IsValid)
{
}
return View();
}
}
http://www.dotnettricks.com/learn/mvc/html-submission-by-validateinput-and-allowhtml- 8 attribute-in-mvc4 QUESTION 199
The application includes the following method. (Line numbers are included for reference only.)

When users attempt to retrieve a product from the product page, a run-time exception occurs if the product does not exist.
You need to route the exception to the CustomException.aspx page.
Which line of code should you insert at line 05?
 A. Option A
B. Option B
C. Option C
D. Option D Answer: B QUESTION 200
You develop an ASP.NET MVC application. The application is configured for claims-based authentication by using Windows Identity Foundation (WIF).
You need to access the claims in the WIF token.
Which code segment should you use? A. Thread.CurrentPrincipal.Identity;
B. ((IClaimsPrincipal)Thread.CurrentPrincipal).Identities[0].Claims;
C. Thread.CurrentPrincipal;
D. ((IClaimsPrincipal)Thread.CurrentPrincipal).Identities[0].IsAuthenticated; Answer: B
Explanation:
To Access the Claims
In order to access identity related information, you can run FedUtil. Once you have run FedUtil, your application can access IClaimsPrincipal and IClaimsIdentity using the standard ASP.NET constructs as shown in the following code example:
void Page_Load(object sender, EventArgs e)
{
// Cast the Thread.CurrentPrincipal
IClaimsPrincipal icp = Thread.CurrentPrincipal as IClaimsPrincipal; // Access IClaimsIdentity which contains claims
IClaimsIdentity claimsIdentity = (IClaimsIdentity)icp.Identity; // Access claims
foreach(Claim claim in claimsIdentity.Claims)
{
}
}
https://msdn.microsoft.com/en-us/library/ee517271.aspx 9 QUESTION 201
You are developing an ASP.NET MVC application.
The application has a contact view includes a form for editing the displayed contact.
You need to save the Contact object model when the form is posted back to the EditContact method using a POST method request.
Which code segment should you use? Each correct answer presents a complete solution. Choose all that apply. A. public ActionResult EditContact(){var c = newContact(){FirstName = Request.QueryString ['"FirstName"'],LastName = Request.QueryString["LastName"]},SaveContact(c);return View(c);}
B. public ActionResult EditContact(Contact c){SaveContact(c);return View(c);}
C. public ActionResult EditContact(FormCollection values){var c = newContact(){FirstName = values ['"FirstName"'],LastName = values["LastName"]},SaveContact(c);return View(c);}
D. public ActionResult EditContact(QueryStringProvider values){var c = newContact(){FirstName = values.GetValue['"FirstName"'],LastName = values.GetValue ["LastName"]},SaveContact(c);return View (c);} Answer: AB QUESTION 202
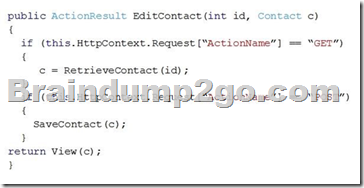
You are developing an ASP.NET MVC application that enables you to edit and save a contact.
The application must not save on an HTTP GET request.
You need to implement the controller.
Which two possible code segments should you use? Each correct answer presents a complete solution. A. 
B. 
C. 
D.  Answer: AB
Explanation:
A: We retrieve the GET and POST methods through this.HttpContext.Request.RequestType.
B: This is the default MVC implementation of having separate methods for GET and POST via function overloading.
Incorrect:
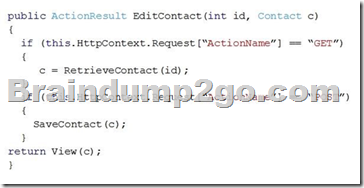
Not D: We retrieve the GET and POST methods through this.HttpContext.Request.RequestType, not through this.HttpContext.Request["ActionName"]. QUESTION 203
You are developing an ASP.NET MVC application. The application uses a set of custom exceptions to log errors that occur during the execution of an action.
You need to develop a class that implements logging.
Which interface should you implement? A. IExceptionFilter
B. IActionFilter
C. IClientValidatable
D. IResultFilter Answer: A
Explanation:
Exception filters are used to apply global policies to unhandled exceptions in the MVC app.
Exception Filters implement either the IExceptionFilter or IAsyncExceptionFilter interface.
Exception filters handle unhandled exceptions, including those that occur during controller creation and model binding. They are only called when an exception occurs in the pipeline. QUESTION 204
You create an ASP.NET MVC application.
You host the application by using the Open Web Interface for .NET (OWIN).
You run the following command by using the NuGet Package Manager console:
install-package Microsoft.AspNet.SignalR
You plan to implement real-time push notifications from the server using ASP.NET SignalR.
You need to complete the ASP.NET SignalR implementation.
Which three steps should you perform? Each correct answer presents part of the solution. A. Create a hub class to push content to clients.
B. Create a class that derives from the PersistentConnection class.
Use the derived class to push content to clients.
C. Use the SignalR jQuery library in a web page to send messages to the hub and display updates from the hub.
D. Map a SignalR hub to the app builder pipeline by using an OWIN startup class.
E. Start the SignalR hub asynchronously and respond to the appropriate callback methods. Answer: ACD
Explanation:
A: In Solution Explorer, right-click the project, select Add | New Folder, and add a new folder named Hubs.
Right-click the Hubs folder, click Add | New Item, select the Visual C# | Web | SignalR node in the Installed pane, select SignalR Hub Class (v2) from the center pane, and create a new hub named ChatHub.cs. You will use this class as a SignalR server hub that sends messages to all clients.
C: Use the SignalR jQuery library in a web page to send messages and display updates from the hub.
D: Create an OWIN startup class to configure the application.
https://www.asp.net/signalr/overview/getting-started/tutorial-getting-started-with-signalr-and- 10 mvc QUESTION 205
You are developing an ASP.NET MVC application.
Devices that use many different browsers will use the application.
You have the following requirements:
- Content must display correctly when a device is in landscape or portrait orientation.
- Content must not scale when the device orientation changes.
- Content must be displayed by using the maximum available screen space.
- The application must render properly in Internet Explorer 8 or later versions.
You need to configure the application.
Which two actions should you perform? Each correct answer presents part of the solution. A. Use JavaScript to evaluate the window.innerWidth and window.innerHeigh properties.
B. Set the value of the width property for the viewport meta tag to device-width.
C. Use CSS to target the HTML element on each page. Set the values of the width and height properties to 100%.
D. Use CSS media queries to target screen size, device orientation, and other browser capabilities. Answer: BD
Explanation:
B: If you want the viewport width to match the device's physical pixels, you can specify the following:
<meta name="viewport" content="width=device-width">
For this to work correctly, you must not explicitly force elements to exceed that width (e.g., using a width attribute or CSS property), otherwise the browser will be forced to use a larger viewport regardless.
D: Media queries in CSS3 extend the CSS2 media types idea: Instead of looking for a type of device, they look at the capability of the device.
Media queries can be used to check many things, such as:
width and height of the viewport
width and height of the device
orientation (is the tablet/phone in landscape or portrait mode?) resolution
Using media queries are a popular technique for delivering a tailored style sheet to tablets, iPhone, and Androids.
References:
https://www.asp.net/whitepapers/add-mobile-pages-to-your-aspnet-web-forms-mvc-application 11 http://www.w3schools.com/css/css3_mediaqueries.asp 12
!!!RECOMMEND!!! 1.|2017 Version 70-486 Exam Dumps (PDF & VCE) 231Q&As Download:
http://www.braindump2go.com/70-486.html
2.|2017 Version 70-486 Study Guide Video:
YouTube Video: YouTube.com/watch?v=xwfN8MR3hcg 13
|