2015 Latest Braindump2go 70-480 E-Book PDF Free Download Online (101-110)
MICROSOFT OFFICIAL: New Updated 70-480 Exam Questions from Braindump2go 70-480 PDF Dumps and 70-480 VCE Dumps! Welcome to Download the Newest Braindump2go 70-480 VCE&PDF Dumps: http://www.braindump2go.com/70-480.html (225 Q&As) Are You Interested in Successfully Completing the Microsoft 70-480 Certification Then Start to Earning Salary? Braindump2go has Leading Edge Developed Microsoft Exam Questions that will Ensure You Pass this 70-480 Certification! Braindump2go Delivers you the Most Accurate, Current and Latest Updated 70-480 Certification Exam Questions Availabe with a 100% Money Back Guarantee Promise! Exam Code: 70-480
Exam Name Programming in HTML5 with JavaScript and CSS3
Certification Provider: Microsoft
Corresponding Certifications: MCSD, MCSD: SharePoint Applications, MCSD: Web Applications, MCSD: Windows Store Apps, Microsoft Specialist: Visual Studio Keywords:70-480 Dumps,70-480 Exam Questions,70-480 VCE,70-480 PDF,70-480 Practice Exams,70-480 Practice Tests,70-480 Braindump,70-480 Programming in HTML5 with JavaScript and CSS3 
QUESTION 101
Drag and Drop Question
You are developing an application by using JavaScript.
You must write a function that returns the sum of the variables named v1, v2, v3, v4.
You need to complete the sum function.
How should you complete the relevant code? (To answer, drag the appropriate code segment or segments to the correct location or locations in the answer area. Use only code segments that apply.) 
Answer: 
QUESTION 102
Drag and Drop Question
You create an HTML5 application that includes JavaScript.
The application performs several AJAX requests.
One AJAX request retrieves order information from a web service and then sends the information back to a webpage within the application.
You must create a custom event.
You have the following requirements:
- The webpage must contain an HTML element named ordersListing that will receive the custom event notification.
- The event name must be ordersReceived.
- The event must pass a custom value named orderCount.
- The event must run a JavaScript method named showOrdersReceivedCount after the orders Listing HTML element receives the event.
- Do not allow other DOM elements to receive the event.
- Allow the event to be cancelled.
- Send the event into the event system.
You need to implement the custom event to notify specific DOM elements of the AJAX response.
Which three actions should you perform in sequence? (Develop the solution by selecting the required code segments and arranging them in the correct order.)

Answer: 
QUESTION 103
You are troubleshooting an application.
Users report that the UI is slow to respond.
You need to improve UI responsiveness by moving application tasks to web workers.
Which two tasks can you move to achieve this goal? (Each correct answer presents a complete solution. Choose two.)
A. A function that loops through the Document Object Model to update the style of page
elements
B. A long-running calculation that requires looping through an array
C. A function that performs graphic-intensive animation
D. A function that stores large amounts of data to local storage Answer: BC
Explanation:
- Despite the improvements in JavaScript engines, it is not uncommon for users to encounter frozen user interfaces as the browser works through resource intensive tasks.
This leads to a horrible user experience. The purpose of Web Workers is to give developers a way of instructing the browser to process large tasks in the background; therefore preventing the UI from freezing up.
- The Web Workers specification defines an API for spawning background scripts in your web application. Web Workers allow you to do things like fire up long-running scripts to handle computationally intensive tasks, but without blocking the UI or other scripts to handle user interactions QUESTION 104
You are developing a web page that includes the following HTML.
<span id = "myTextSpan" class = "redText"> Hello There! </span>
The font color of text inside the span must be red.
You need to develop the web page to meet the requirement.
Which two CSS segments will achieve the goal? (Each correct answer presents a complete solution. Choose two.) 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: AC QUESTION 105
You develop an interactive scalable vector graphic (SVG) application.
You write the following code (Line numbers are included for reference only.): 
You need to increase the size of the circle by 50 percent.
Which code segment should you insert at line 02? 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: B QUESTION 106
You develop an HTML5 webpage.
You have the following HTML markup:
You need to change the background color for all of the elements whose name attribute ends with the word name.
Which code segment should you add to the webpage? 
A. $ ('#name').css ({ 'background-color' : '#E0ECF8' });
B. $ ('input [name |="name"; ] ' ) .css (( 'background-color' : '#E0ECF8'});
C. $('input[name$="name"]'). css{{'background-color' : '#E0ECF8'});
D. $ ('*name' ) .css ({ 'background-color' : ' #E0ECF8'}) ;
Answer: C QUESTION 107
You develop an HTML application that is located at www.adventure-works.com.
The application must load JSON data from www.fabrikam.com.
You need to choose an approach for loading the data.
What should you do? A. Design a REST URI scheme with multiple domains.
B. Configure Cross-Origin Resource Sharing (CORS) on the servers.
C. Load the data by using WebSockets.
D. Use the jQuery getJSON method. Answer: B
Explanation:
- You must use Cross Origin Resource Sharing
It's not as complicated as it sounds...simply set your request headers appropriately...in Python it would look like:
- self.response.headers.add_header('Access-Control-Allow-Origin', '*');
- self.response.headers.add_header('Access-Control-Allow-Methods', 'GET, POST, OPTIONS');
- self.response.headers.add_header('Access-Control-Allow-Headers', 'X-Requested-With');
- self.response.headers.add_header('Access-Control-Max-Age', '86400');
- Cross-origin resource sharing (CORS) is a mechanism that allows Javascript on a web page to make XMLHttpRequests to another domain, not the domain the Javascript originated from.[1] Such "cross-domain" requests would otherwise be forbidden by web browsers, per the same origin security policy. CORS defines a way in which the browser and the server can interact to determine whether or not to allow the cross-origin request.[2] It is more powerful than only allowing same-origin requests, but it is more secure than simply allowing all such cross-origin requests. QUESTION 108
You are building a web page for a newspaper publisher.
You have the following requirements:
- The web page should split the content into columns that are at least 100 pixels wide.
- The number of columns displayed must be set by the browser.
You need to implement the correct CSS properties.
Which line of code should you use? A. <div id="outer" style="width: 100px; column-fill: balance;">...</div>
B. <div id="outer" style="width: 100px; column-gap: 10px;">...</div>
C. <div id="outer" style="column-width: 100px; ">. . .</div>
D. <div id="outer" style="width: 100px; columns: 100px 3">...</div> Answer: C QUESTION 109
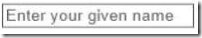
You develop a webpage with a standard input control by using HTML5.
The input control must display the text Enter your given name, as shown below:
When a user selects the input control, the text must disappear.
You need to create the input control.
Which input control should you use? 
A. <input name="GivenName" value=" Enter your given name" />
B. <input name ="GivenName" default=" Enter your given name" />
C. <input name="GivenName" text=" Enter your given name" />
D. <input name="GivenName" placeholder=" Enter your given name" />
Answer: D QUESTION 110
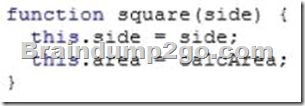
You are creating a custom object as described by the following code. 
You need to implement the calcArea method.
Which code should you use? 
A. Option A
B. Option B
C. Option C
D. Option D
Answer: D
Braindump2go Guarantee:
Pass-Certification 70-480 offers absolute risk free investment opportunity, values your timr and money! Braindump2go latest 70-480 Real Exam Dumps - Your success in 70-480 Exam is certain! Your belief in our 70-480 Exam Dumps is further strengthened with 100% Money Back Promise from Braindump2go! 
70-480 PDF Dumps & 70-480 VCE Dumps Full Version Download(225q): http://www.braindump2go.com/70-480.html
|